
Les Google Web Stories sont un nouveau format pour délivrer de l’information « prête à être consommée ».
Cette nouvelle fonctionnalité développée par Google est facile à intégrer et permet d’attirer plus de visiteurs sur son site ou application.
Découvrez pourquoi et comment utiliser les stories web par Google.
Qu’est-ce que les Google Web Stories ?
Les Web Stories sont une nouvelle fonctionnalité développée par Google.
Elles ont pour but de proposer de l’information « prête et rapide à être consommée » :
- Délivrées sous le format AMP (Accelerated Mobile Pages), elles sont rapides à afficher,
- Un format similaire aux stories Facebook, Instagram ou aux vidéos TikTok, destinées aux mobiles,
- Intégrables facilement sur votre site internet,
- Une fonctionnalité gratuite et open-source proposée par Google,
- Elles apparaissent dans les résultats Google, Google Images, Discover et l’application Google.
La vidéo de présentation de Google (anglais) :
Comment fonctionnent les Web Stories ?
Contrairement aux Stories sur les réseaux sociaux, les Google Stories ont une durée de vie illimitée et ne sont pas éphémères.
Pour créer des Stories de qualité, voici quelques conseils de la part de Google :
- Exhaustivité : assurez-vous que votre story Web est exhaustive, qu’elle raconte toute l’histoire. Les liens sortants et les pièces jointes doivent inclure les informations appropriées.
- Longueur des stories : la longueur conseillée des stories est comprise entre 5 et 30 pages, avec une cible suggérée de 10 à 20 pages.
- Longueur du titre : utilisez des titres courts. Il est recommandé de ne pas dépasser 40 caractères.
- Texte : le texte de chaque page doit être concis (moins de 200 caractères par page). Choisissez un thème par page.
- Vidéo : si vous utilisez des vidéos dans vos stories Web, il est recommandé de limiter leur durée à 15 secondes par page et de ne surtout pas dépasser 60 secondes par page. Nous vous conseillons également de fournir des sous-titres.
Les erreurs à éviter :
- Les stories Web qui nécessitent que les utilisateurs cliquent sur des liens vers d’autres sites Web ou applications pour obtenir des informations essentielles.
- Les stories Web comportant plusieurs liens sortants ou plusieurs pièces jointes par page.
Vous connaissez déjà les Web Stories ?
Consultez notre article sur le référencement SEO des Web Stories pour améliorer votre visibilité.
Comment les stories s’affichent sur Google ?
En France, seulement deux types d’affichages sont actuellement disponibles :
- Dans les résultats web
- Dans Google Images
Les États-Unis bénéficient de trois affichages supplémentaires pour le moment :
- Dans les grilles
- En carrousel
- Dans Google Discover
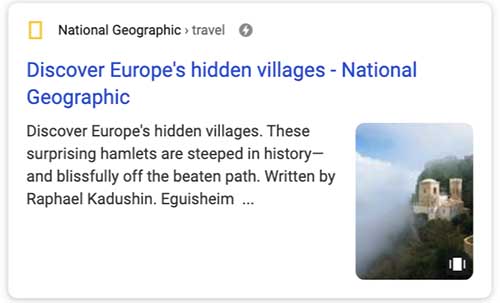
Résultats web (affichage classique)
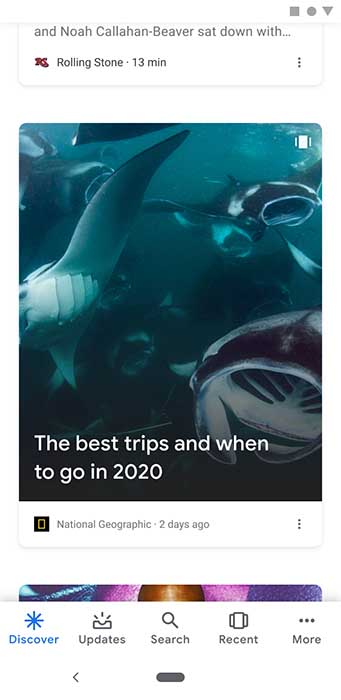
Les stories Web peuvent s’afficher sous la forme d’un seul résultat (disponible dans toutes les régions et langues) :
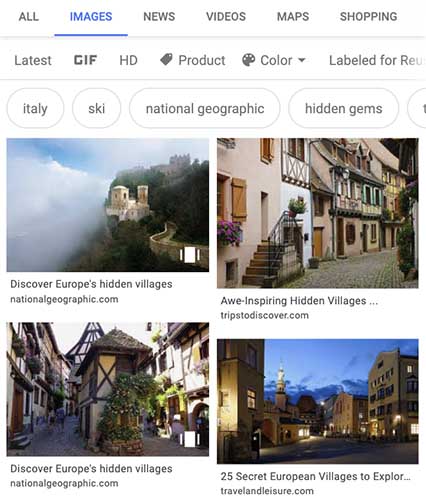
Google Images
Les stories Web peuvent également apparaître dans Google Images (disponible dans toutes les régions et langues) :
Note : Aux États-Unis, les Web Stories sont disponibles sous trois formes supplémentaires.
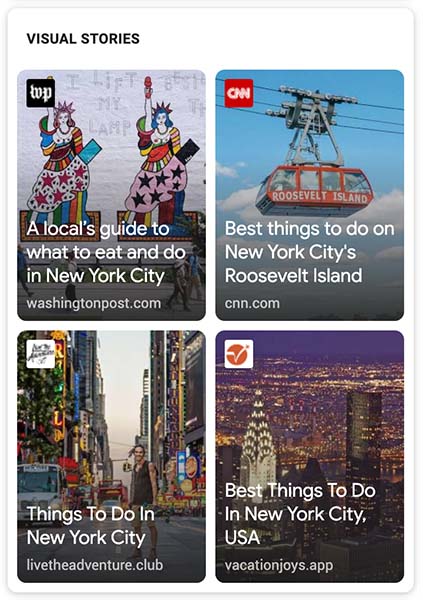
Grilles
Les stories Web peuvent s’afficher sous forme de grille (actuellement, cette fonctionnalité n’est disponible qu’en anglais aux États-Unis) :
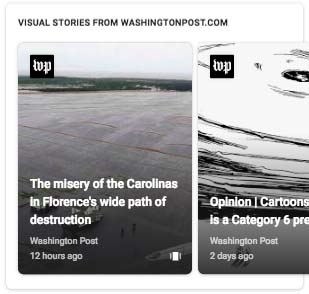
Carrousel
Les stories Web peuvent être incluses dans un carrousel (actuellement, cette fonctionnalité n’est disponible qu’en anglais aux États-Unis) :
Discover
Les stories Web peuvent apparaître dans Discover (actuellement, cette fonctionnalité n’est disponible qu’en anglais aux États-Unis) :
Cela peut vous intéresser : Le guide complet sur Google My Business
Pourquoi utiliser les stories web par Google ?
Naturellement, utiliser une nouvelle fonctionnalité développée par Google est un bon point pour votre site web. D’autant plus que le format AMP évolue, ainsi que son utilisation.
Voici une liste non exhaustive des avantages des Web Stories :
- Accessibilité de l’information : elles sont simples et rapides à « consommer »
- Intégration dans votre site ou application
- Amélioration du référencement Google
- Accessibles sur téléphone et ordinateur
- Créez des stories sans des connaissances avancées en programmation
Comment créer des Google Web Stories ?
Il existe trois manières de créer une Web Story :
- Pour tous les sites (HTML/CSS/JavaScript) : un tutoriel pour créer ses Stories Web « à la main » sur le site d’AMP.dev (Google).
- En utilisant des générateurs de Web Stories pour créer des stories avec des outils en ligne sans connaissances en programmation.
- Pour les utilisateurs WordPress : utiliser l’extension Web Stories for WordPress pour en créer facilement.
Une fois votre Web Story crée, n »oubliez pas de la valider à l’aide de l’outil de validation des pages AMP.
Avec des outils de création de Web Stories en ligne
Avec la popularité croissante des Web Stories par Google, de nombreux services en ligne ont vu le jour.
Ces outils permettent de créer des Stories Web sans connaissance en programmation pour les intégrer facilement sur vos sites web.
| Nom de l’outil | Prix | Glisser-Déposer | Modèles prédéfinis | Statistiques |
|---|---|---|---|---|
| Once | Gratuit | ✅ | ❌ | ✅ |
| Flash Stories | Gratuit | ✅ | ❌ | ❌ |
| Make Stories | Gratuit | ✅ | ✅ | ❌ |
| AMPStor | Gratuit | ✅ | ✅ | ❌ |
| Tappable | Gratuit | ✅ | ❌ | ✅ |
| StorifyMe | Freemium | ✅ | ✅ | ✅ |
| Viqeo | Freemium | ✅ | ✅ | ❌ |
| Visual Stories | Freemium | ✅ | ✅ | ❌ |
Avec l’extension WordPress « Web Stories »
Disponible au téléchargement en version officielle v1.4 sur l’annuaire des extensions WordPress et le GitHub officiel de Google, le plugin permet de créer et intégrer des Web Stories facilement à tout site WordPress.
Il est également possible d’ajouter très simplement son code de suivi Google Analytics pour suivre le trafic et l’engagement des stories.
Historique des mises à jour de l’extension (changelog) :
- v1.6.0 (13-01-2021)
- v1.4.0 (17-02-2021)
- v1.0.0 (22-09-2020) – Première version finale
L’extension dispose d’un menu simple et concis :
- Dashboard (tableau de bord)
- Editor Settings : où l’on peut configurer le code Google Analytics et le logo de l’éditeur par défaut
- All Stories : voir ses stories, publiées ou en brouillon
- Add new : créer une nouvelle story
Comment créer une Web Story avec le plugin WordPress ?
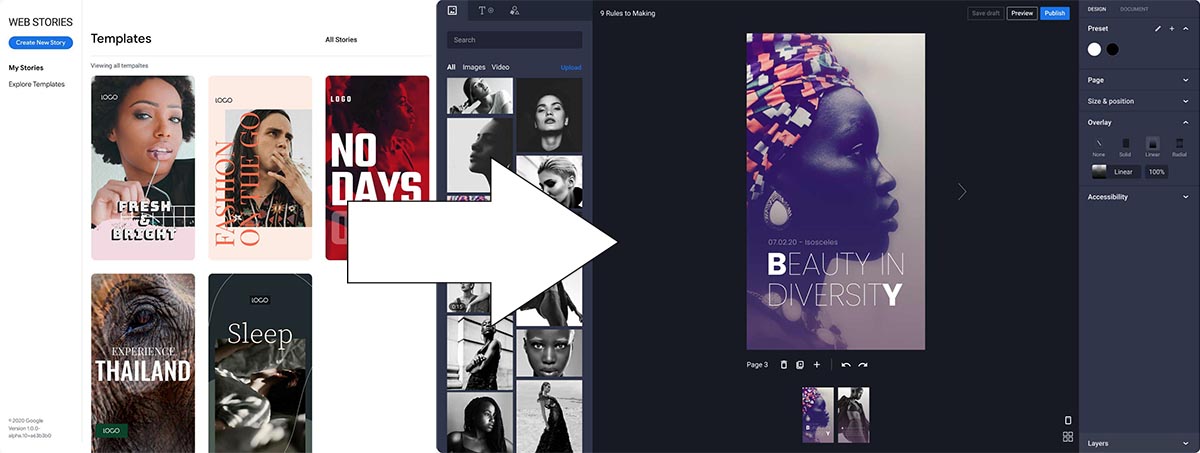
- Cliquez sur « Add new story«
- Le panel pour créer une story s’affiche, vous pouvez y ajouter du texte, des images ou une vidéo.
- Lorsque la première page de votre story est finie, il suffit de cliquer sur « New page » en bas de l’écran
- Quand votre story est terminée, il ne vous reste plus qu’à la publier à l’aide du bouton « Publish » en haut à droite de l’écran
Une nouvelle page AMP Story va être crée sur votre site WordPress, il ne vous reste plus qu’à la valider et à vérifier son indexation dans les résultats Google.
Vidéo exemple de Google :
Référencement SEO des Web Stories
En suivant quelques bonnes pratiques, vous pourrez faire monter vos Stories dans les résultats Google simplement.
Voici quelques bonnes pratiques :
- Créer des stories qui répondent aux critères de qualité par Google
- Bien renseigner les attributs ALT des images
- Ajouter des liens vers des ressources internes ET externes
- Utiliser les données structurées pour améliorer l’affichage dans les résultats de recherche
- Suivre le trafic des Web Stories avec Google Analytics
- Faire apparaître les Web Stories dans le Sitemap XML
En savoir plus
Consultez notre article sur le référencement SEO des Web Stories pour continuer votre lecture.
Tester la validité des Web Stories avec l’outil pour valider les pages AMP
Il est possible de valider ses Web Stories comme tout autre contenu « AMP » via l’outil de test AMP de Google.
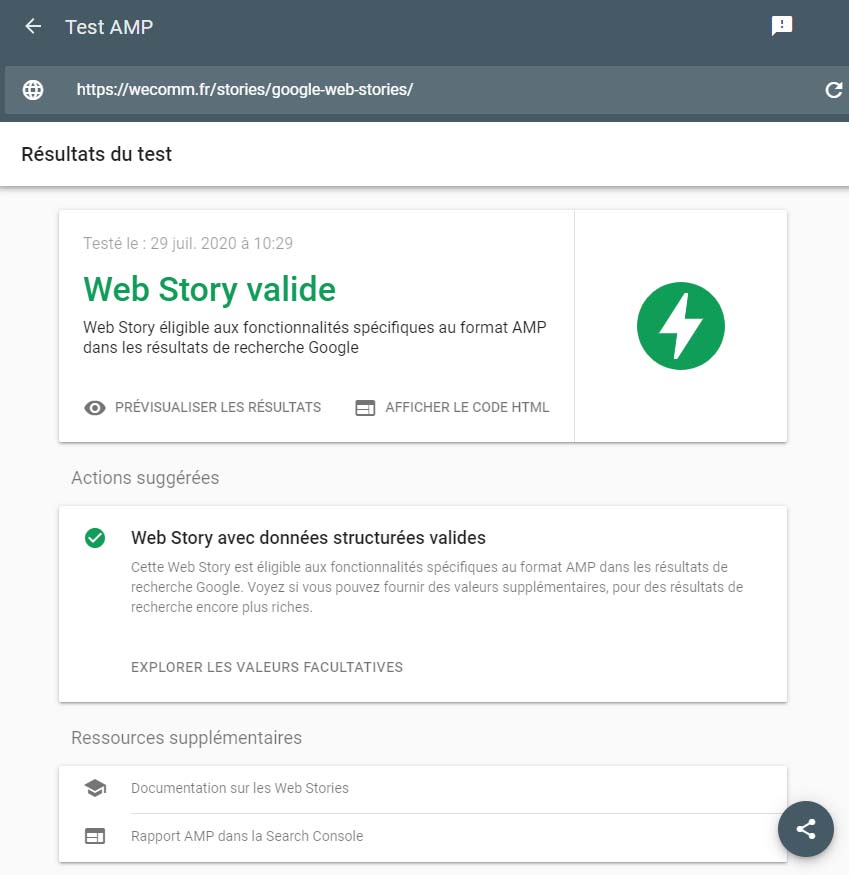
Après l’éxecution du test, l’outil valide l’AMP Story, ses éléments ainsi que les données structurées qui y sont rattachées.
Il est également possible de « Prévisualiser les résultats » pour voir comment la Story s’affichera dans les résultats de recherche.
Les Stories Web par Google, un outil aux fonctionnalités intéressantes mais encore peu utilisé (surtout en France)
Webmasters, utilisez-vous les Web Stories de Google ? Si oui, montrez-nous vos utilisations et les résultats apportés et visitez les Web Stories de WeComm !
















![15 convertisseurs YouTube en MP3 [PC + en ligne]](https://wecomm.fr/wp-content/uploads/outils-convert-youtube-to-mp3-400x250.jpg)

0 commentaires
Trackbacks/Pingbacks