
La vitesse du site web est un élément primordial : une page qui met plus de 3 secondes à charger créer une envie irrémédiable de quitter chez vos visiteurs.
Google l’a annoncé avec les Core Web Vitals : la vitesse d’un site internet est un facteur important du référencement SEO.
Cette question, vous vous la posez sûrement : « Comment améliorer la vitesse de mon site web ? »
Avant de pouvoir améliorer la vitesse d’un site internet, il est possible de mieux comprendre les raisons de sa lenteur d’affichage grâce aux outils présentés au cours de cet article.
Les meilleurs outils gratuits pour tester la vitesse du site web
Sélectionnés par nos soins, vous trouverez les meilleurs outils dans cet article.
Quelques conseils avant de vous lancer dans vos analyses :
- Choisissez 1 à 3 outils et tenez-vous y pour tous vos tests,
- Utilisez la géolocalisation des outils pour tester votre site au plus proche de votre région,
- Lancez plusieurs tests pour calculer une moyenne de vos scores/vitesse de chargement.
Passons à la présentation des outils :
Votre site est lent ?
Notre agence l’accélère et l’optimise !
0,1 seconde de chargement supplémentaire fait perdre 1.360 milliards d’euros à Amazon.
Quand on dit que la vitesse de chargement, c’est important, on ne rigole pas. Si votre site met plus de 3 secondes à s’afficher, vos visiteurs risquent d’aller chez un concurrent. Optimisons votre site web !
✔️ Des visiteurs satisfaits ✔️ Un meilleur référencement ✔️ Tous les types de sites
« * » indique les champs nécessaires
1. GTmetrix ➔ : l’analyse gratuite des performances de votre site web
GTmetrix permet de tester simplement et gratuitement votre page web. En quelques clics, vous pourrez avoir accès à une analyse des performances avancée.
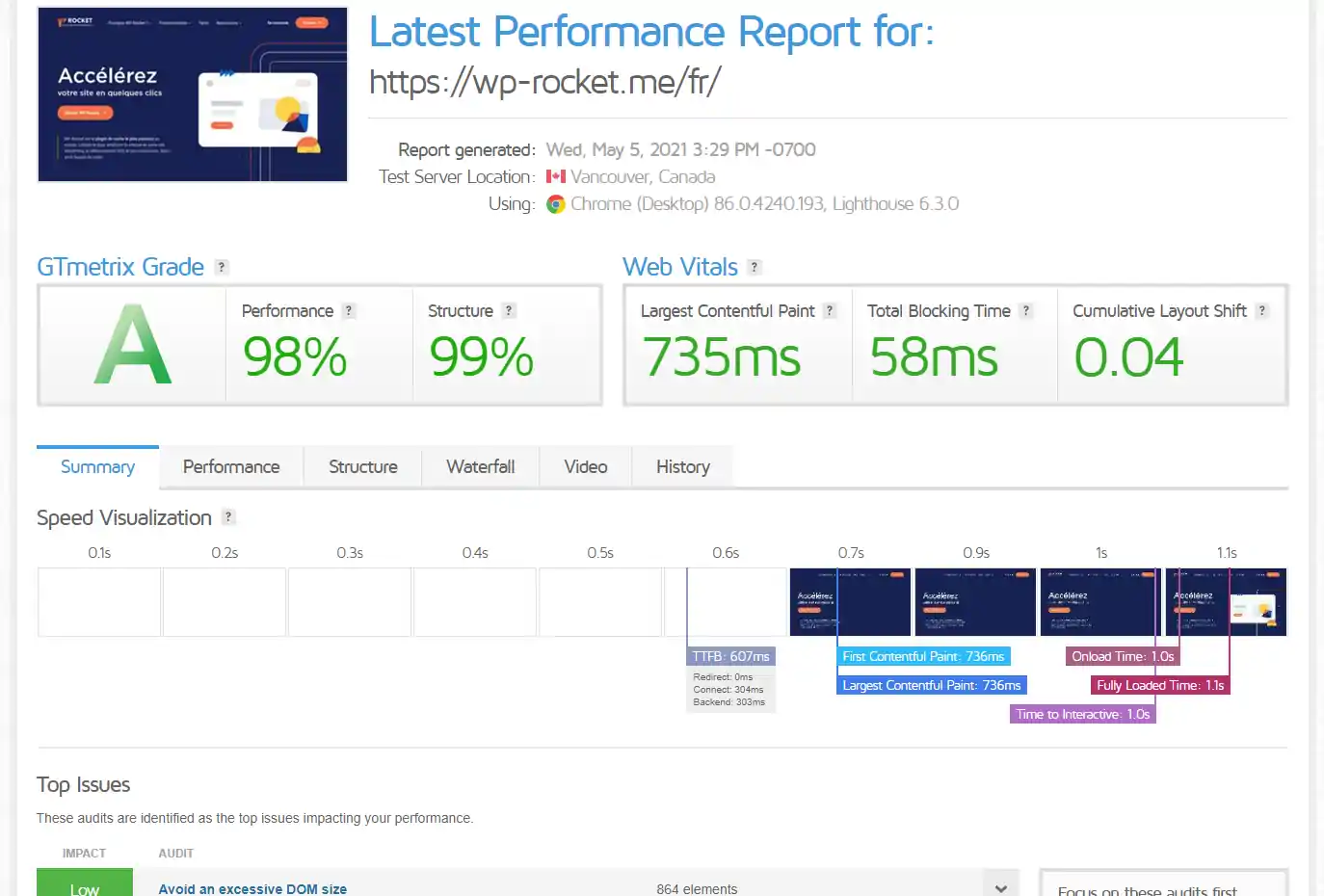
Passons directement à la partie analyse :
Niveau fonctionnalité, il y a de quoi faire :
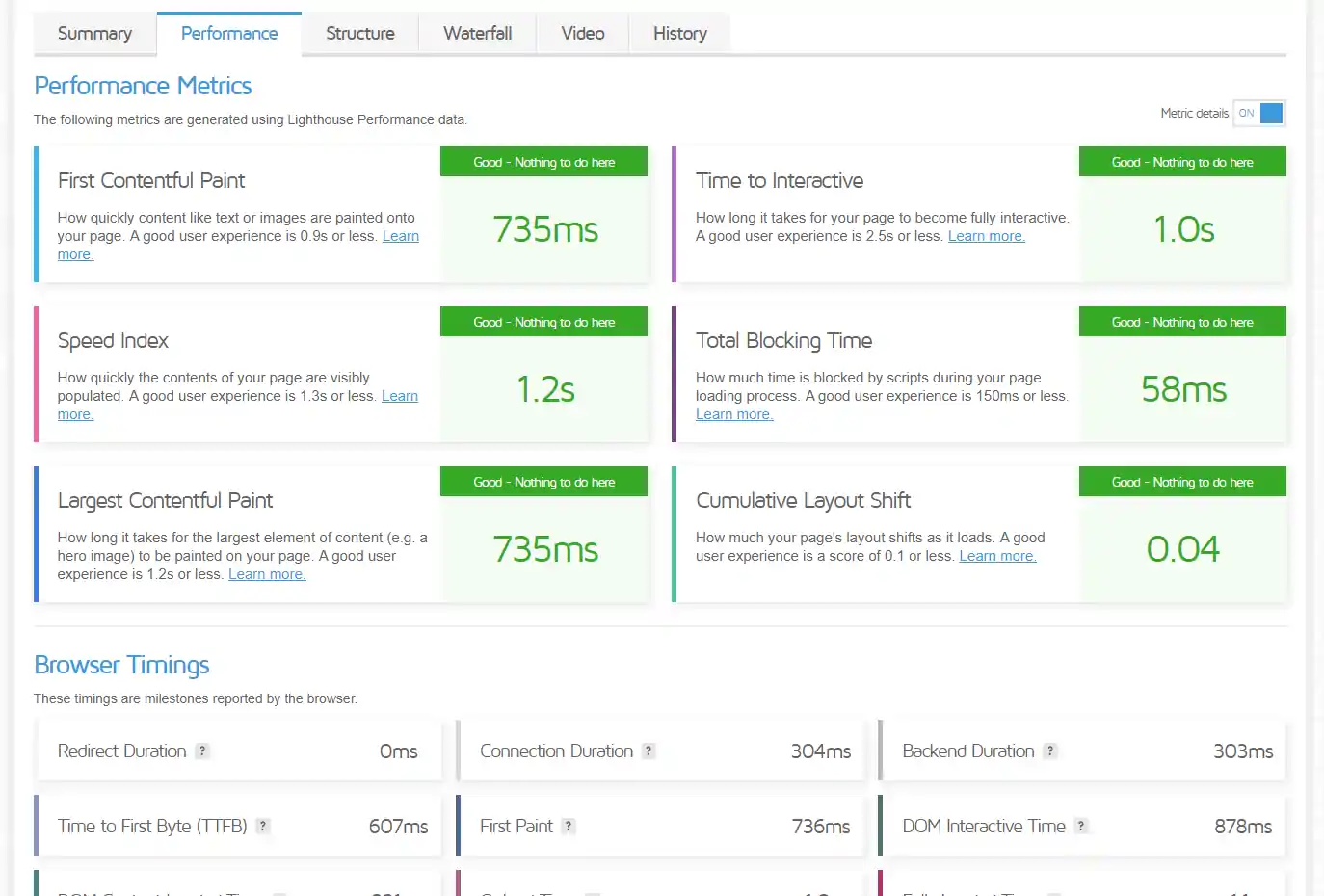
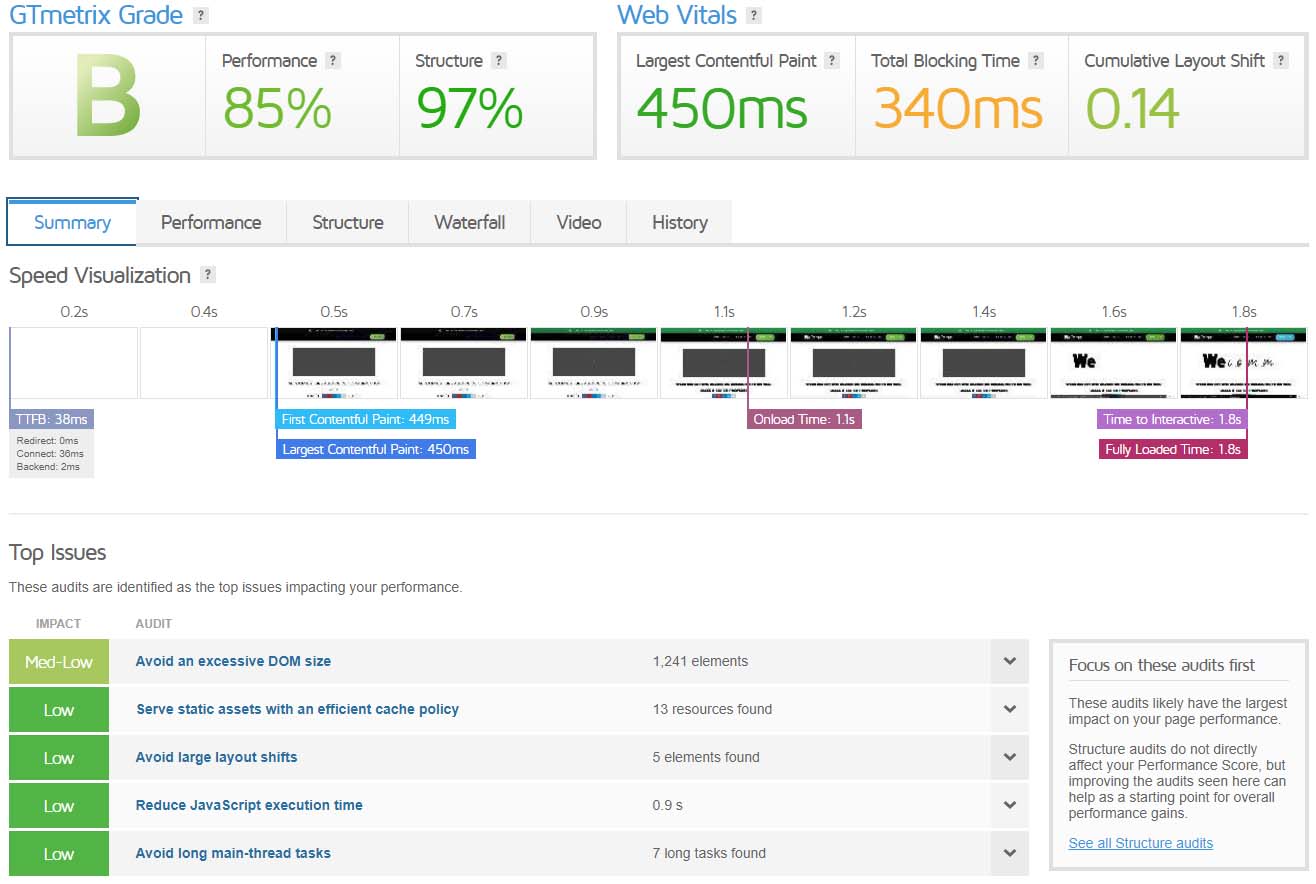
- Calcul des Core Web Vitals avec Lighthouse,
- Calcul du score GTMetrix pour la Structure et les Performances,
- La vue image par image du chargement de votre site,
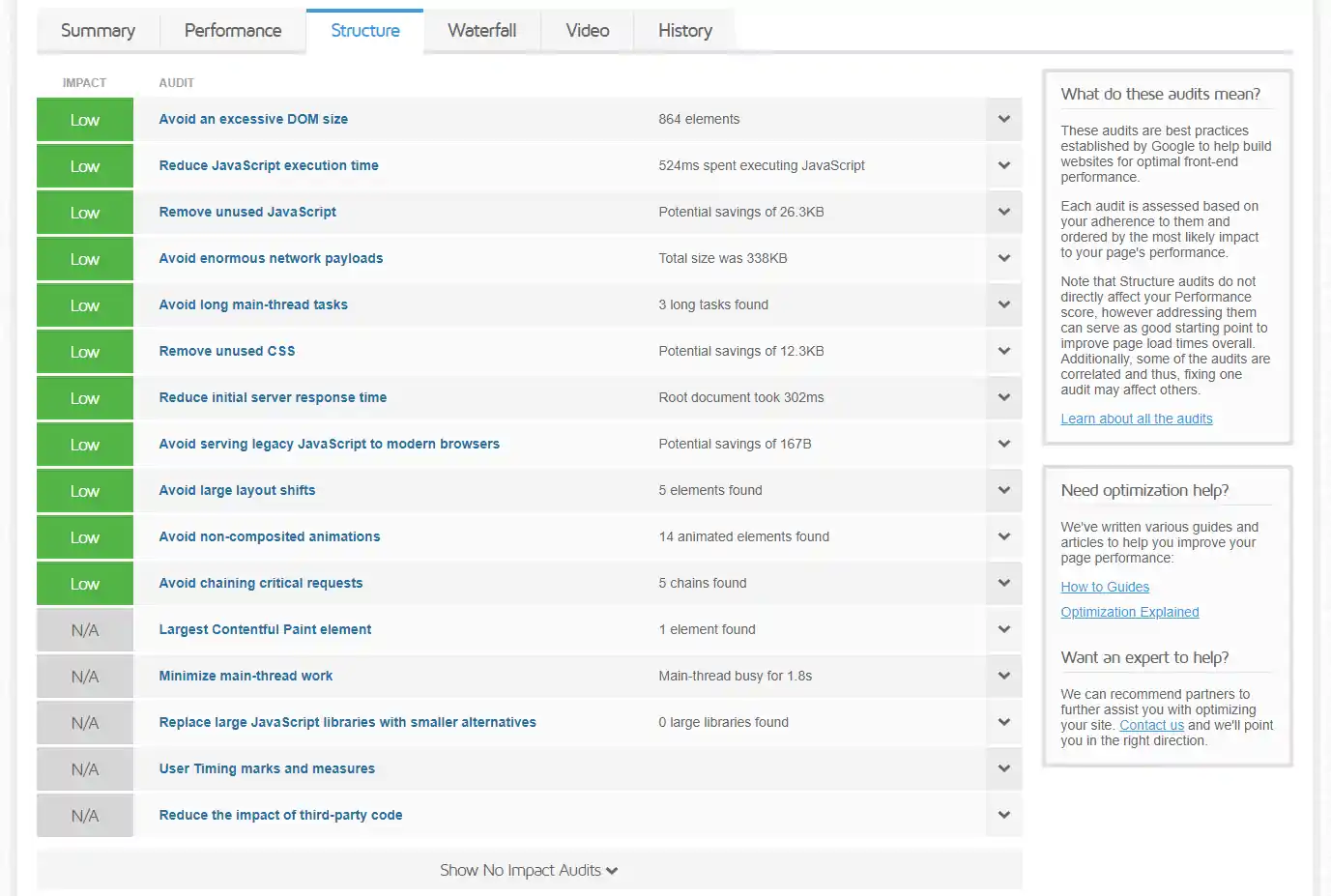
- Les problèmes prioritaires à corriger rapidement,
- Le temps de chargement total de votre page,
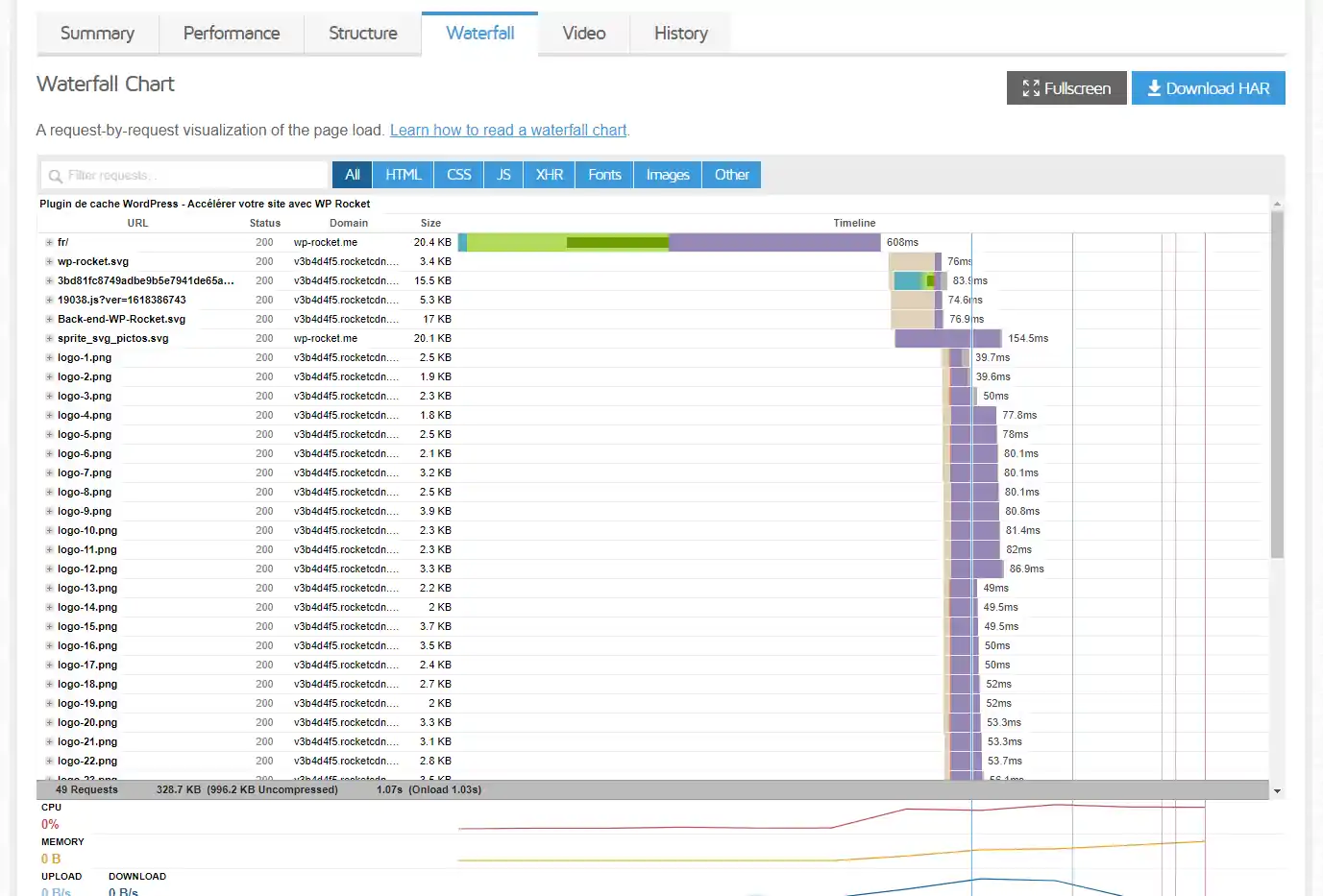
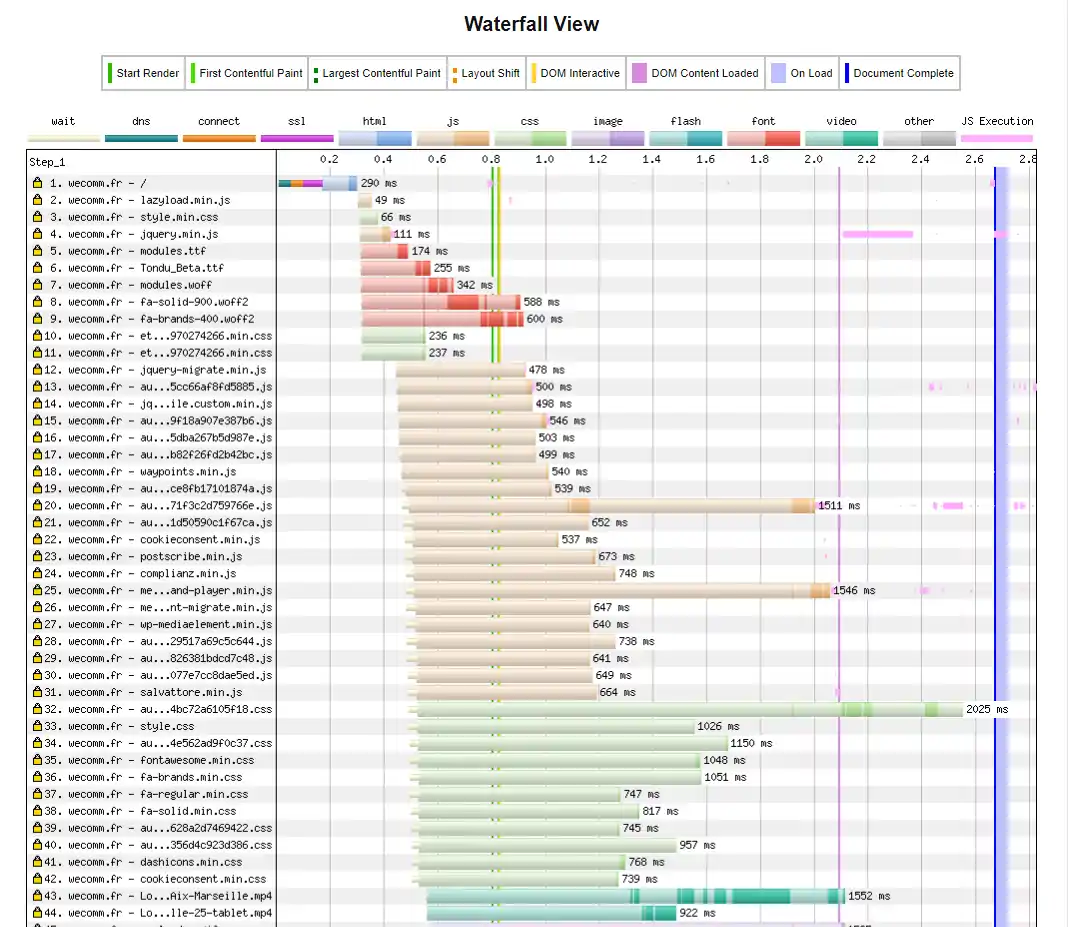
- Vue « Waterfall » ou chute d’eau, un diagramme qui permet de voir quelles sont les ressources qui bloquent le chargement.
L’outil compte parmi les plus complets et propose énormément de conseils pour l’optimisation.
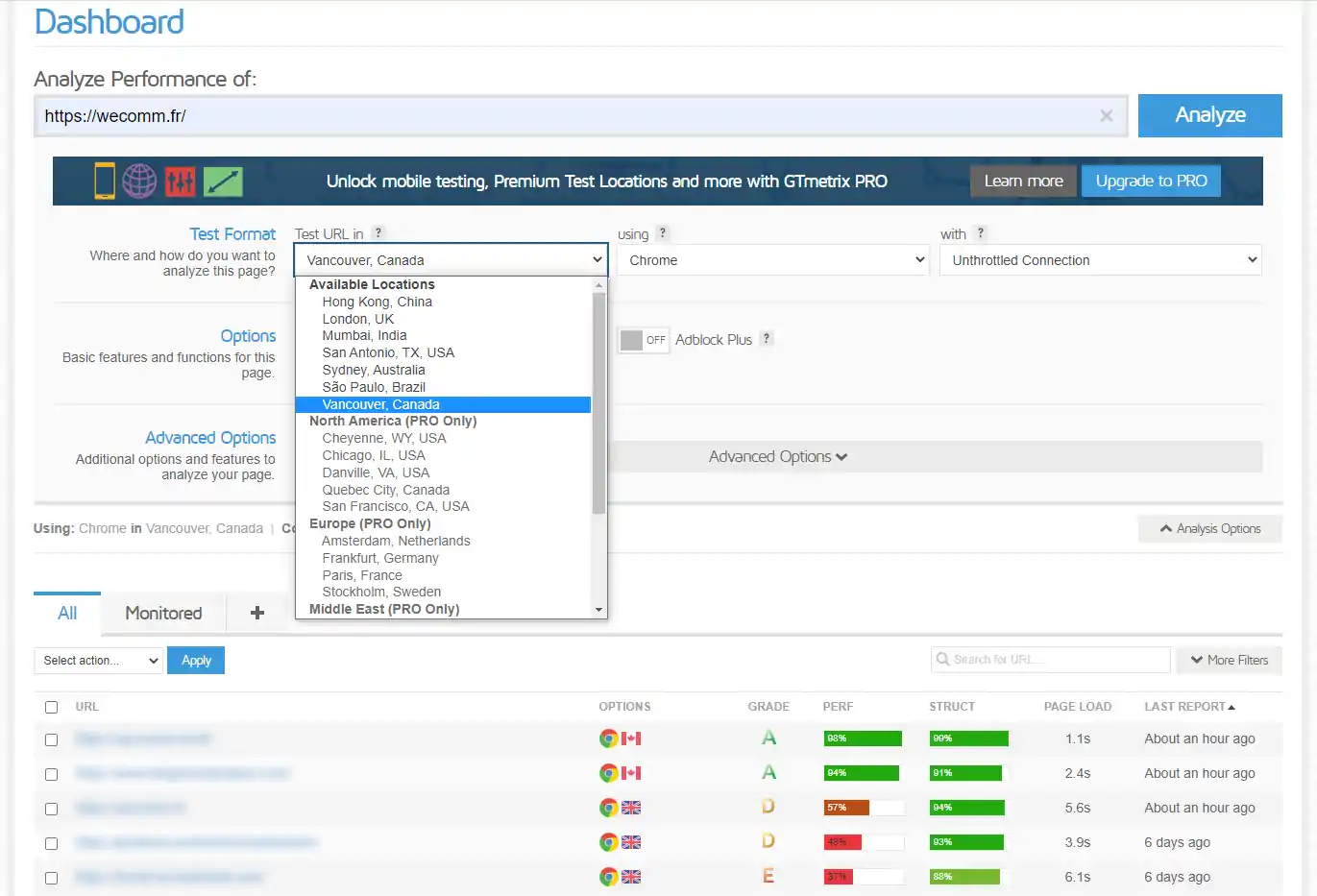
Créer un compte GTMetrix pour plus de fonctionnalités gratuites
Si vous n’avez pas encore crée de compte gratuit : allez-y les yeux fermés !
Ce dernier vous donne accès à un panel avec :
- L’historique de vos crawls (analyses),
- Le choix de la région (géolocalisation),
- Le choix de l’appareil (ordinateur ou mobile),
- Le bridage de connexion,
- Créer une vidéo du test de votre page.
Ce que l’on adore :
- Des rapports détaillés et explicatifs,
- De bons conseils pour améliorer la vitesse du site web,
- Test géolocalisé avec le choix de pays,
- La vue « waterfall » qui est très utile.
L’outil dispose également d’une version payante offrant la possibilité d’analyser un nombre illimité de site en peu de temps ou d’ajouter des options d’appareil ou de localisation.
La version gratuite suffit amplement à se donner une idée des tâches prioritaires pour optimiser la rapidité de votre site.
2. WebPageTest ➔ : tester la rapidité de son site en quelques clics
WebPageTest est un outil très puissant qui crée des rapports extrêmement détaillés des performances de votre site web.
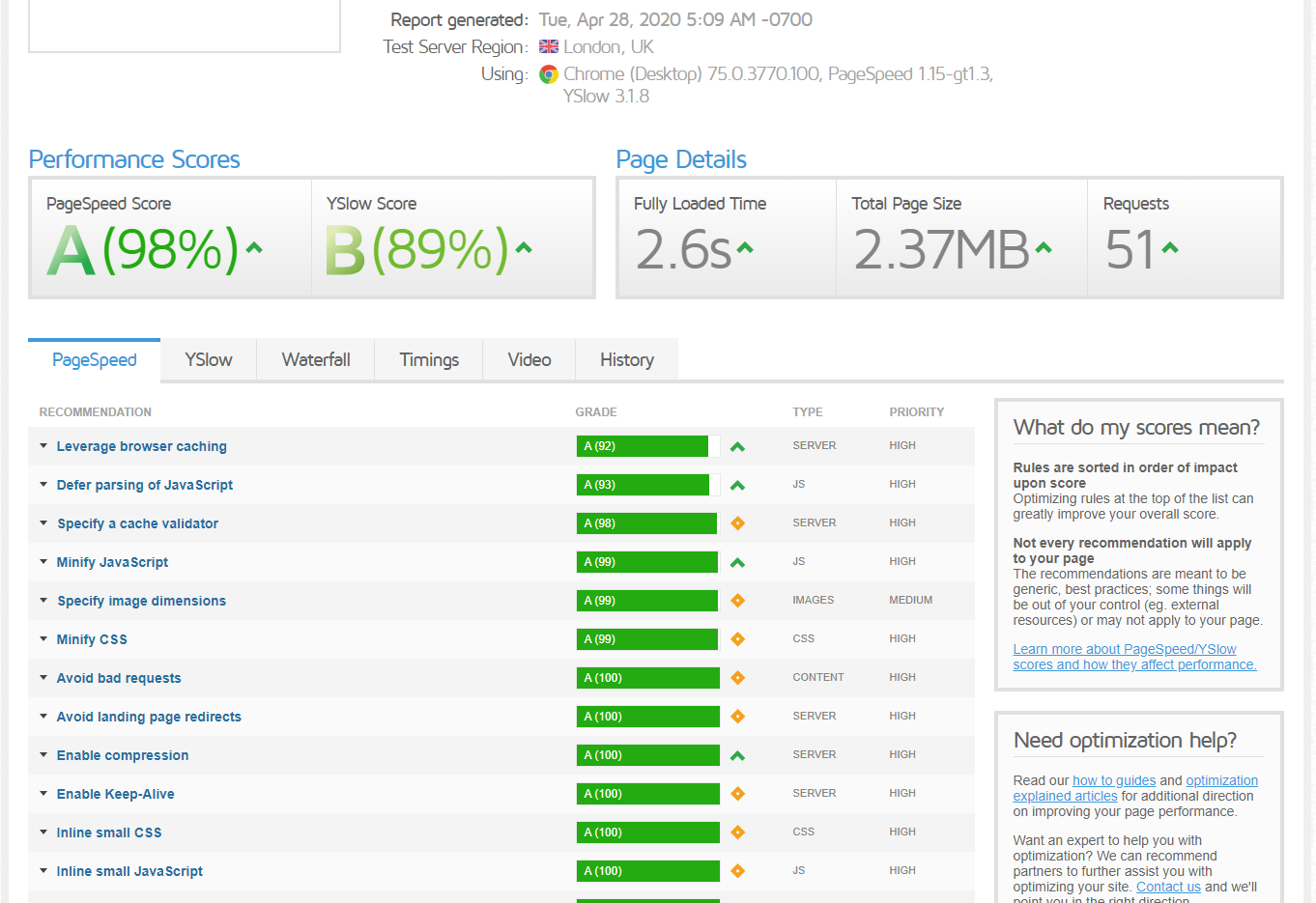
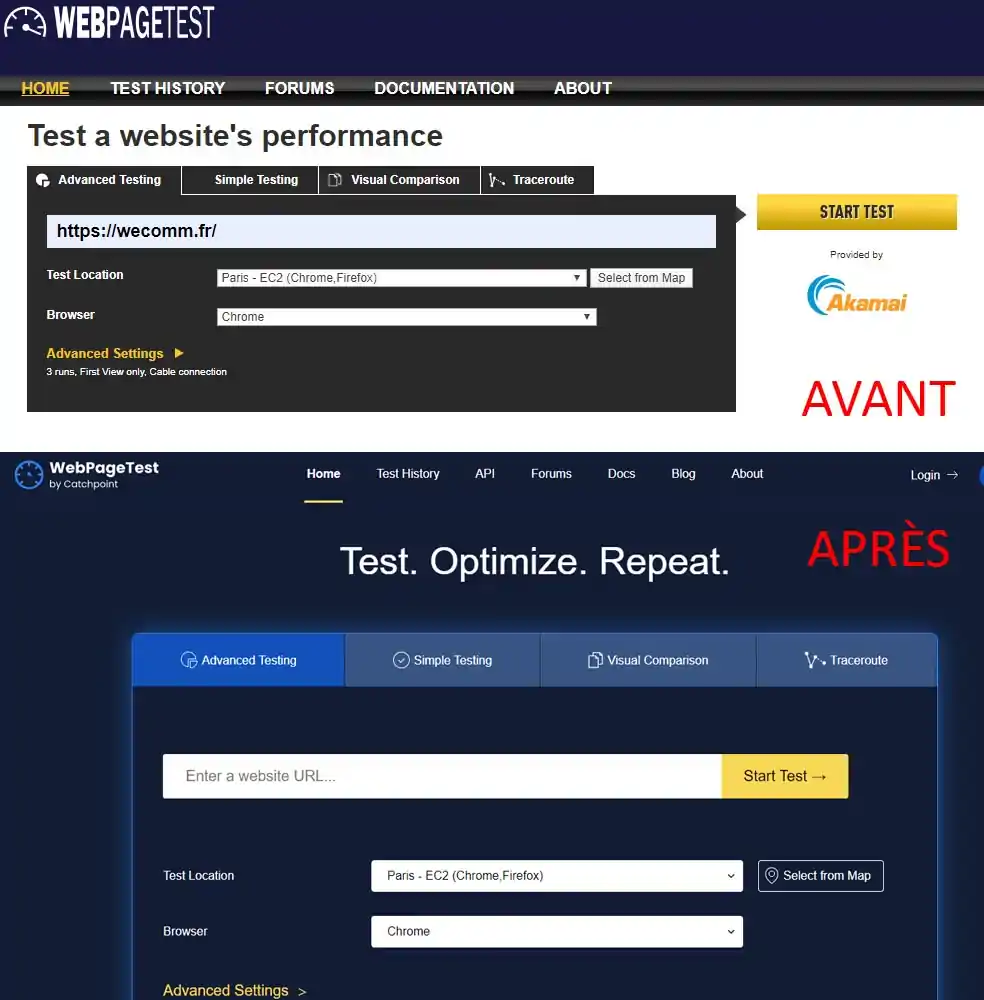
L’outil vient tout juste de mettre à jour son design qui était autrefois vieillot et la différence est énorme :
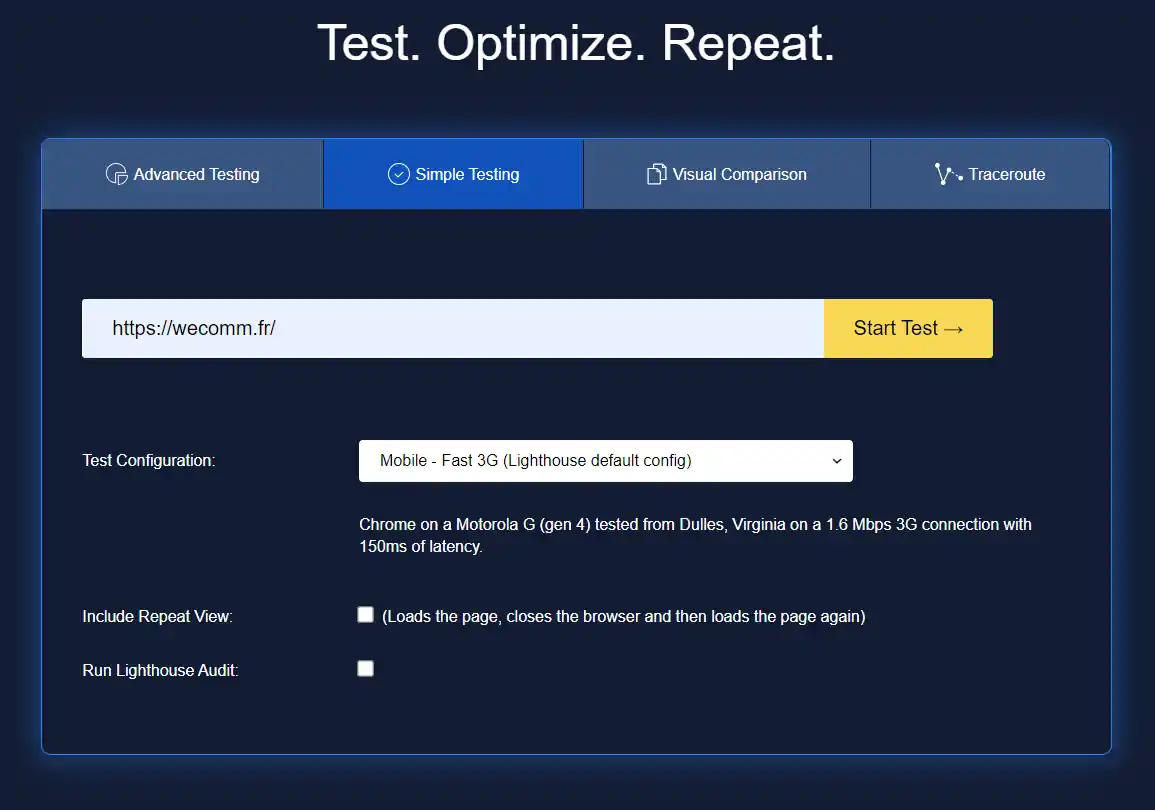
L’outil implanté depuis longtemps dans le milieu des tests de rapidité web propose diverses fonctionnalités :
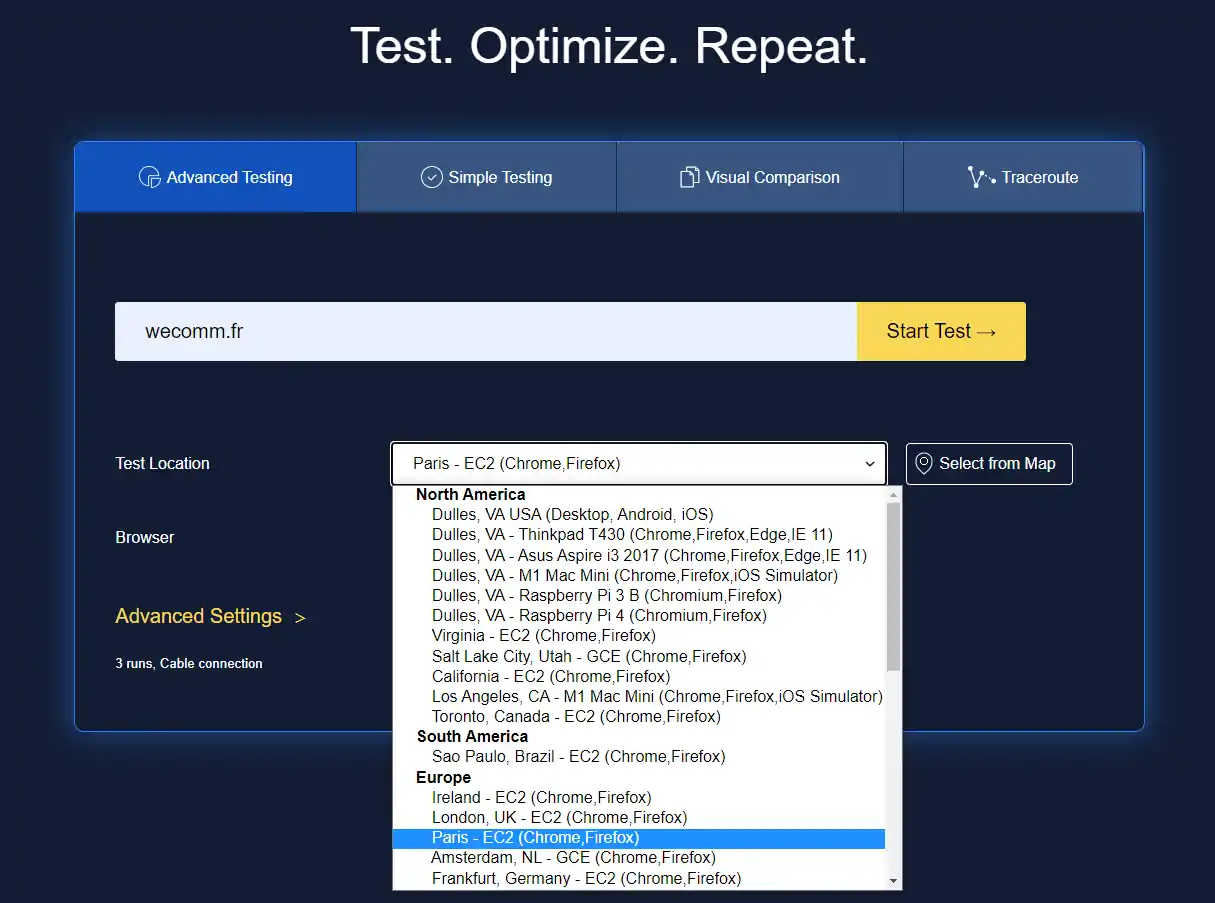
- Choix de région de test,
- Choix d’appareils et de navigateurs,
- Bridage de la connexion (3G, 4G…),
- Répéter le test, pour activer le cache du site par exemple.
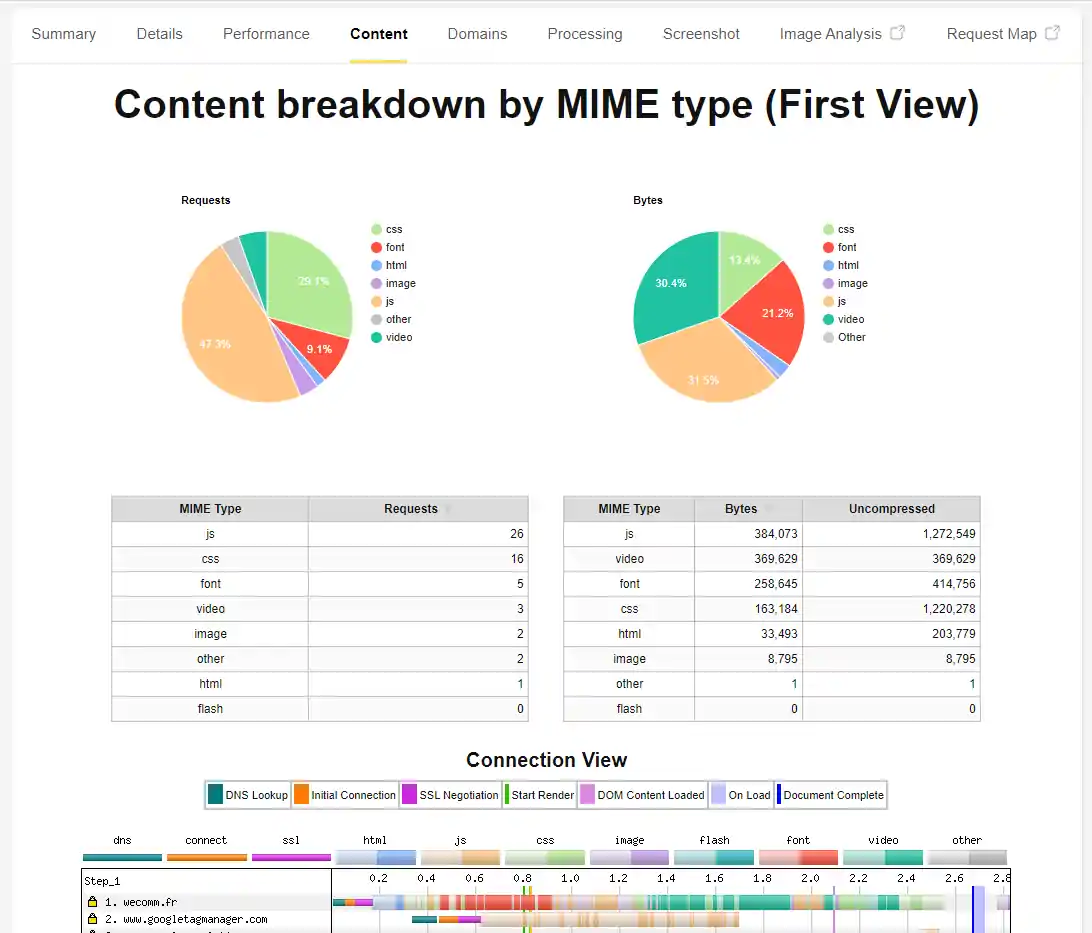
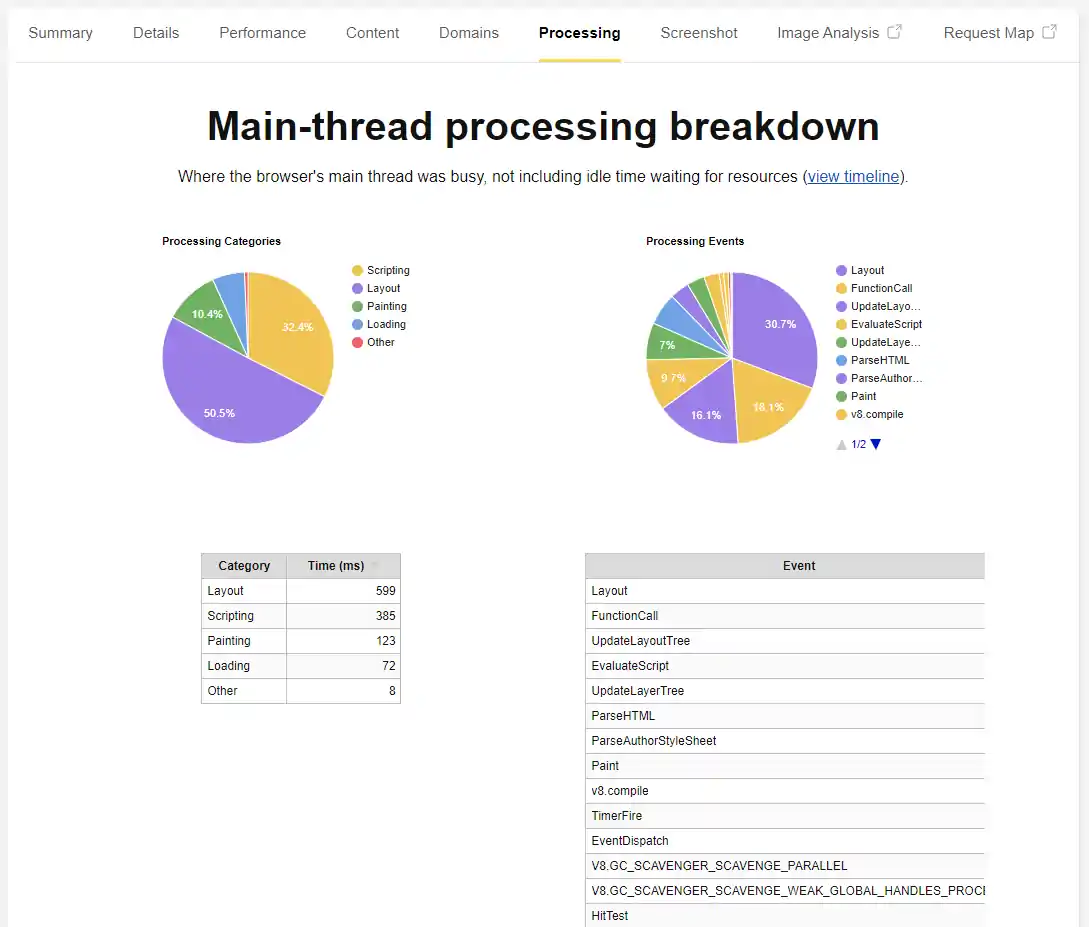
- Vue détaillée du test
- Performances
- Contenu
- Domaines liés
- Captures d’écrans
- Analyse image par image
Les plus de l’outil :
- Rapports très détaillés,
- Une interface toute neuve qui s’apprête bien à l’époque,
- Possibilité de « répeter » le test pour activer la mise en cache,
- Paramètres de personnalisation étendus,
- Beaucoup de choix de régions
- Beaucoup de choix d’appareils
Votre site est lent ?
Notre agence l’accélère et l’optimise !
0,1 seconde de chargement fait perdre 1.360 milliards d’euros à Amazon.
Quand on dit que la vitesse de chargement, c’est important, on ne rigole pas. Si votre site met plus de 3 secondes à s’afficher, vos visiteurs risquent d’aller chez un concurrent. Optimisons votre site web !
✔️ Des visiteurs satisfaits ✔️ Un meilleur référencement ✔️ Tous les types de sites
« * » indique les champs nécessaires
3. Google PageSpeed Insights ➔ : le grand classique
Google PageSpeed Insights est un outil qui va vérifier la vitesse de votre site internet à travers divers critères. Développé gratuitement par Google Developers, PageSpeed nous offre des données provenant directement du géant de la recherche.
Les tests sont effectués sur ordinateur et mobile. Sachant que Google pratique l’index Mobile-First (pages destinées aux mobiles), il est d’autant plus important de prêter attention à la vitesse de votre site internet sur mobile.
L’interface de Google PageSpeed se distingue de trois sections :
- Core Web Vitals : scores sur le First Contentful Paint (FCP), Speed Index, Largest Contentful Paint (LCP), Time to Interactive (TTI), Total Blocking Time et enfin Cumulative Layout Shift (CLS),
- Diagnostic : des informations sur la rapidité de votre site web,
- Opportunités : des suggestions pour charger votre page plus rapidement,
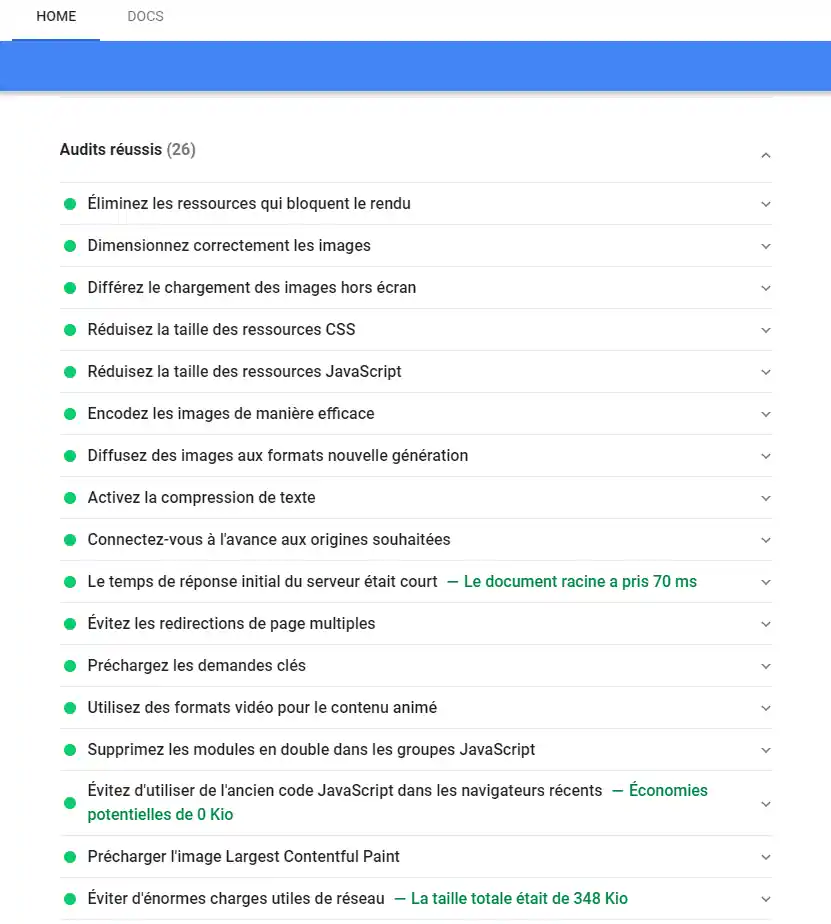
- Audits réussis : les tests que votre site a passé haut la main.
Du côté des fonctionnalités :
- Résultats provenant de Google lui-même,
- Calcul des Web Core Vitals « sur le terrain » et « laboratoire »,
- Test sur ordinateur et sur téléphone mobile,
- « Opportunités » pour améliorer la vitesse de la page.
Ce qu’il manque :
- Pas beaucoup d’explications pour optimiser les performances,
- Pas de choix de pays ou région (France, Allemagne, USA…) pour l’analyse.
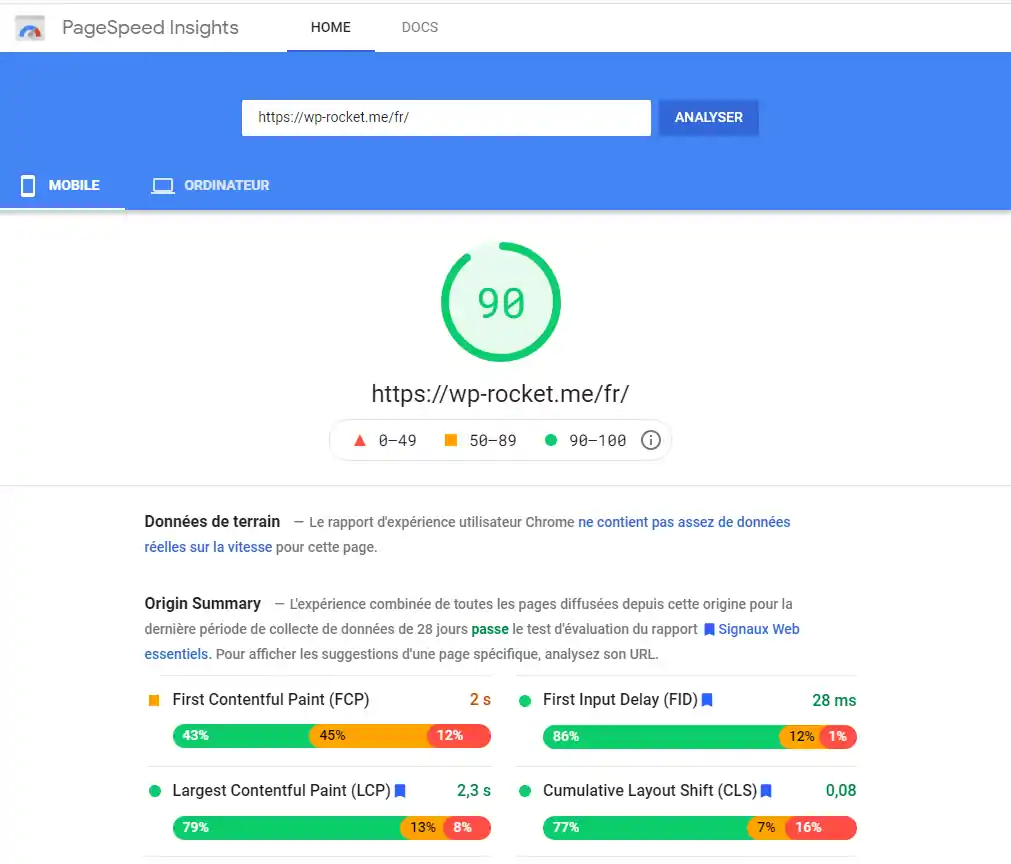
Voici un exemple de test de performances d’un site :
Google PageSpeed Insights est-il gratuit ?
Oui, l’outil pour corriger les problèmes de performances sur votre site est complètement gratuit.
Bien que les recommandations pour obtenir un score de 100% ne sont pas des plus détaillées, l’outil reste très utile et très performant. Il est conseillé de le coupler à d’autres outils de mesure de vitesse.
Comment améliorer mon score Google Pagespeed Insights ?
Votre score sera calculé selon différents facteurs de l’optimisation de votre site. Généralement, les problèmes les plus courants sont prioritaires.
Il est donc primordial de les corriger rapidement :
- Fichiers HTML/CSS/Javascript non minimisés et/ou combinés,
- Images et vidéos non optimisées,
- Ressources inutiles au chargement de la page chargées en priorité,
- Lazy-load pour les images non activé.
Comment mesurer les Core Web Vitals avec Google PageSpeed Insights ?
L’outil propose maintenant de mesurer les résultats Core Web Vitals avec le LCP, CLS et FID.
Pour connaître votre score, il suffit de :
- Entrer le lien de votre site dans le champ,
- Cliquer sur « Analyser »,
- Les résultats « Core Web Vitals » s’affichent en haut de votre page d’analyse.
Les résultats affichés peuvent différer s’ils sont tirés de l’analyse « sur le terrain » ou l’analyse « laboratoire ».
Données de terrain : signifie que Google a enregistré les clics sur votre site depuis 30 jours pour calculer une moyenne lissée.
Données laboratoires : sont les données calculées par l’algorithme de Google PageSpeed Insights en temps réel.
4. Dareboost ➔ : tester son site web dans sa globalité
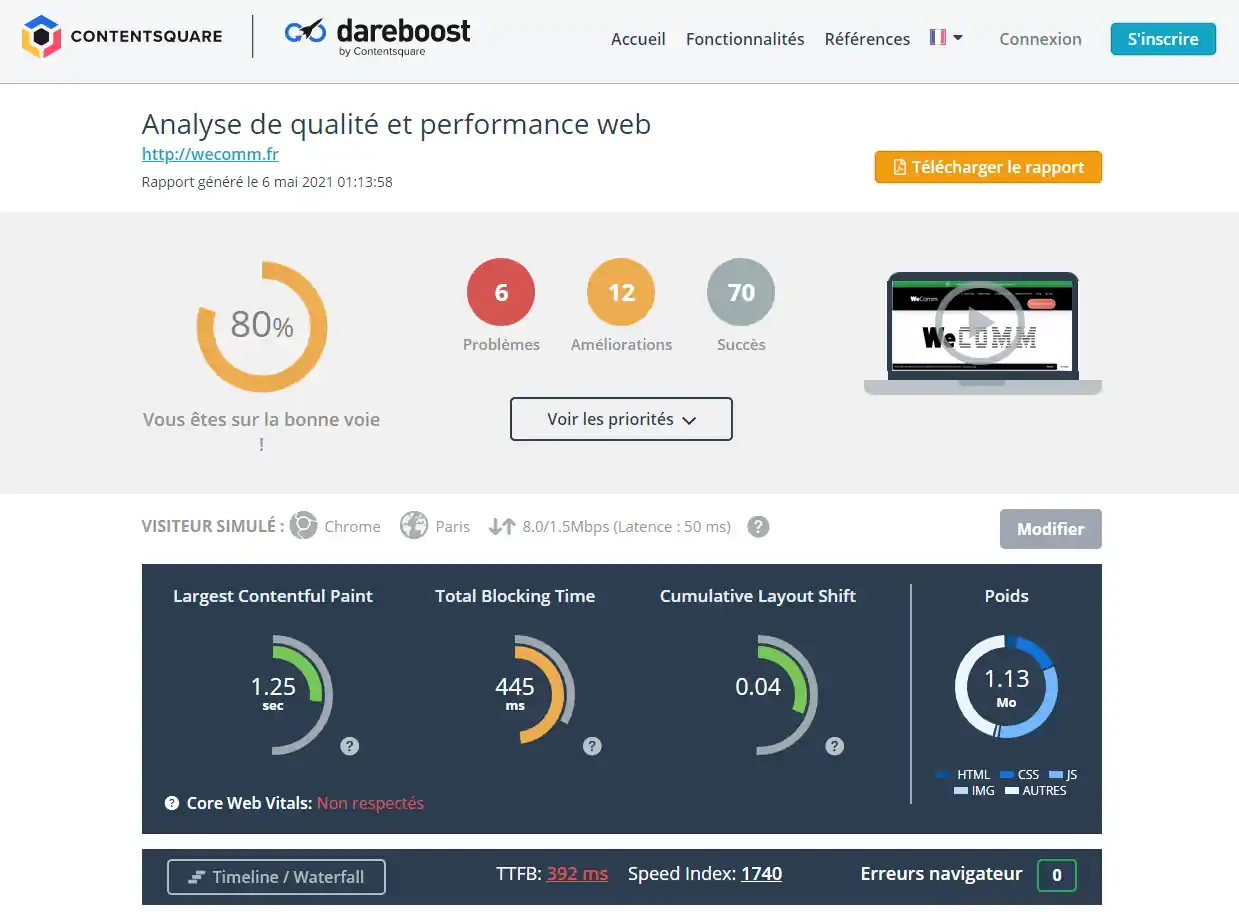
Dareboost va non seulement tester la rapidité d’affichage de votre site Internet, mais aussi vous donner un rapport détaillé sur d’autres aspects tels que :
- la sécurité,
- la qualité,
- les technologies utilisées (PHP, Jquery, WordPress, …),
- l’accessibilité,
- des bonnes pratiques pour le référencement naturel.
L’outil est bien fait graphiquement et du côté ergonomique.
Son seul point faible réside dans le fait que l’on ne peut examiner qu’une page en version gratuite.
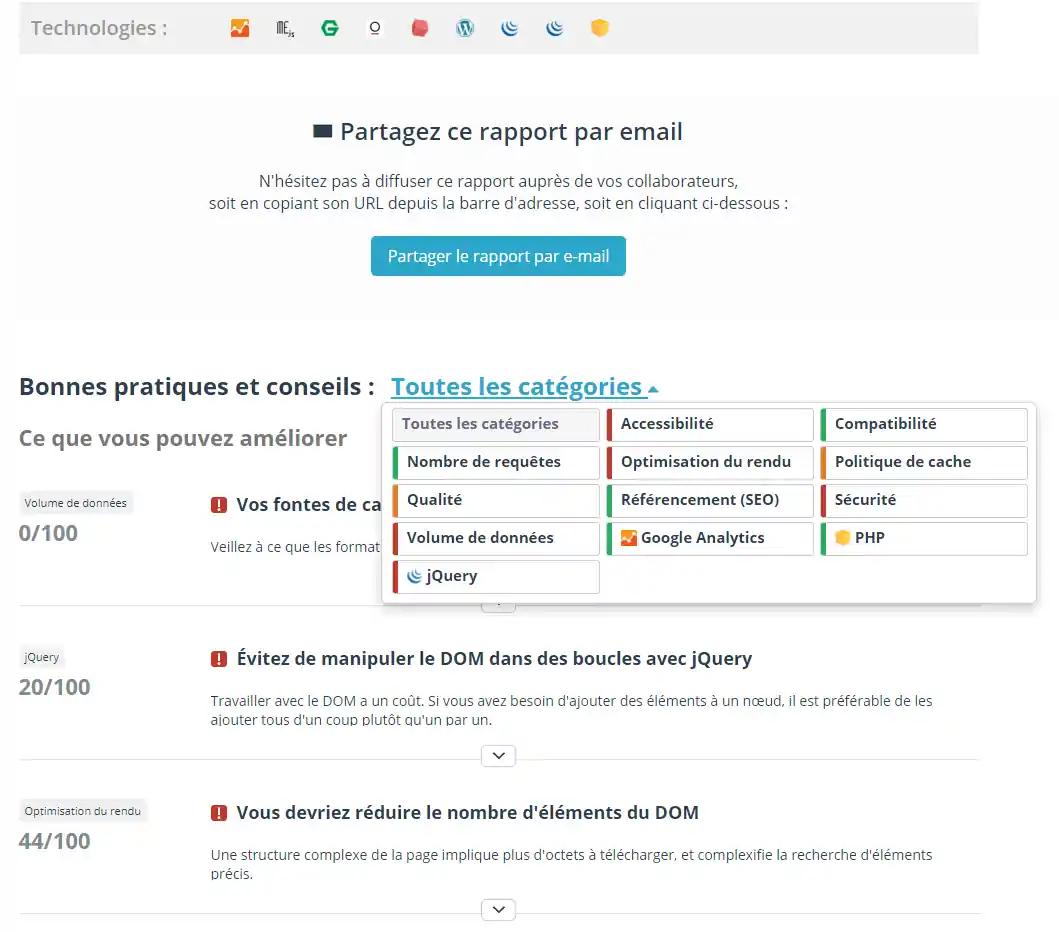
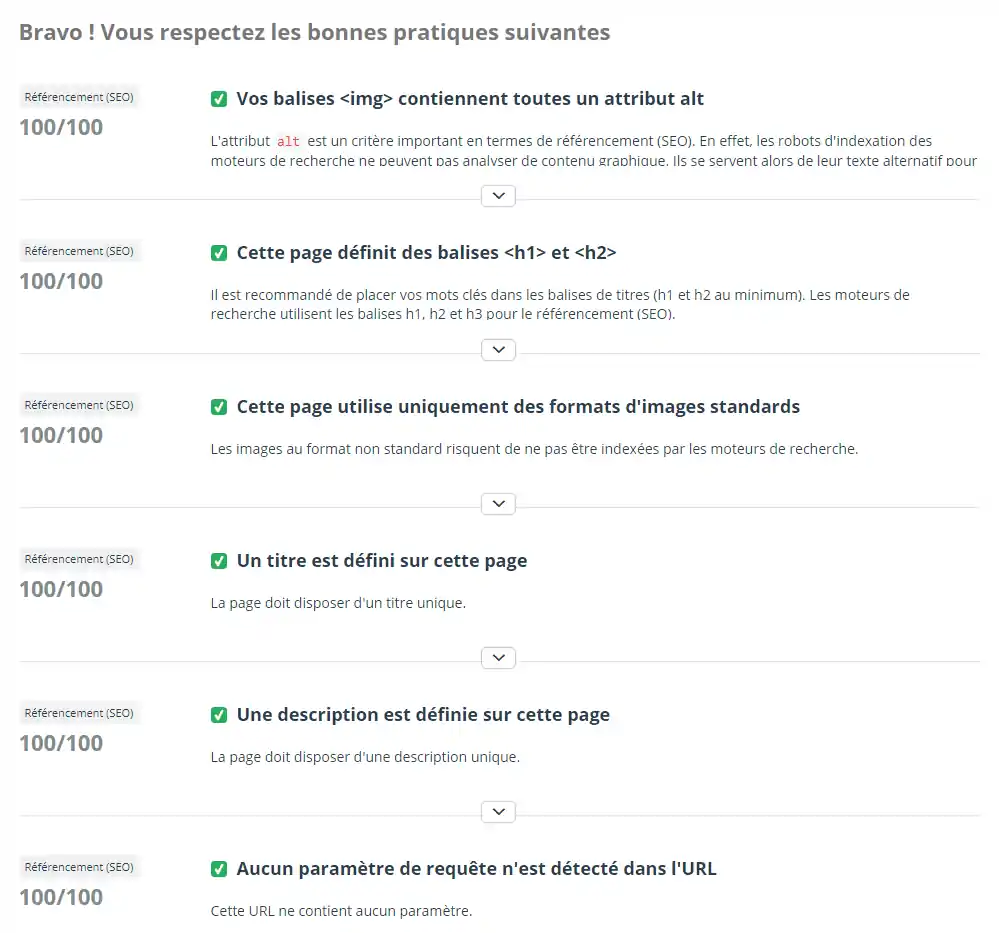
Les résultats de l’audit de vitesse et de qualité sont très détaillés :
- Accessibilité du site
- Compatibilité avec les navigateurs et les mobiles
- Nombre de requêtes
- Optimisation du rendu
- Politique de cache
- Qualité de la page
- Référencement (SEO)
- Sécurité du site
- Volume de données
- Google Analytics
- PHP
- jQuery
5. Pingdom ➔ : l’analyse de la rapidité de votre site web
Pingdom Website Speed Test est un outil de test de chargement de site Internet complet et facile d’utilisation.
Il va vous permettre d’obtenir une vue d’ensemble des performances de votre site internet en terme de rapidité.
L’outil propose quelques fonctionnalités indispensables :
- Choix de la région de test (géolocalisation),
- Conseils pour améliorer la vitesse du site web,
- Les codes de réponse HTTP,
- Le poids de vos contenus par type de contenu (images, scripts, css, …),
- Une vue « Waterfall » avec des filtres pour détecter les fichiers problématiques,
- Téléchargement et partage de l’analyse.
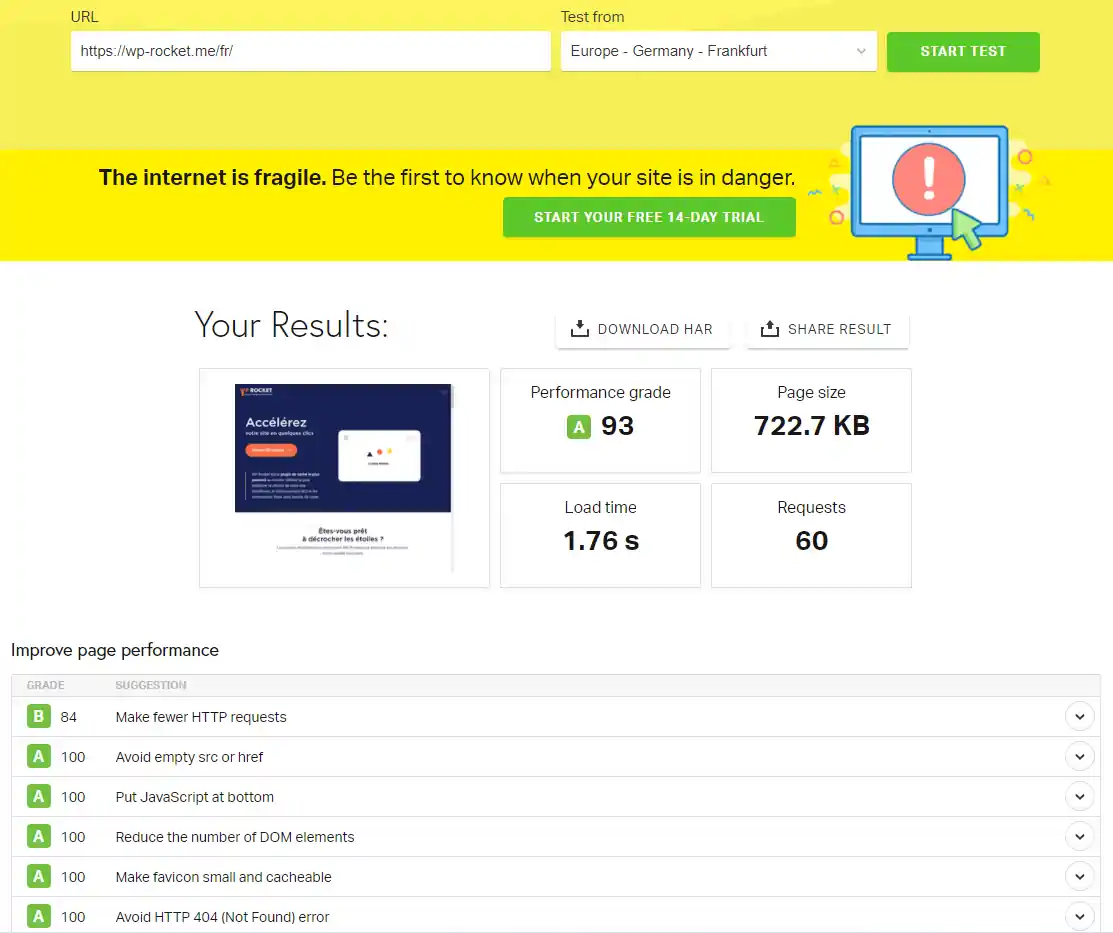
L’analyse affiche en premier plan des données comme :
- Le niveau de performance propre à Pingdom,
- Le poids total de la page : images, scripts, css, html…),
- Le temps de chargement total de la page,
- Le nombre de requêtes effectuées.
Les plus :
- Une interface simple et agréable,
- La géolocalisation du test de rapidité,
- Choix de la région de connexion assez varié.
- Un jaune inégalable !
Votre site est lent ?
Notre agence l’accélère et l’optimise !
Saviez-vous que 0,1 seconde de chargement supplémentaire fait perdre 1.360 milliards d’euros à Amazon ?
Optimisez la vitesse de chargement de votre site !
Nous prenons en charge tous les types de site : WordPress, Shopify, Prestashop, Joomla… Ne lésinez pas la rapidité de votre site web, c’est un primordial pour garder vos prospects.
✔️ Des visiteurs satisfaits ✔️ Un meilleur référencement ✔️ Tous les types de sites
« * » indique les champs nécessaires
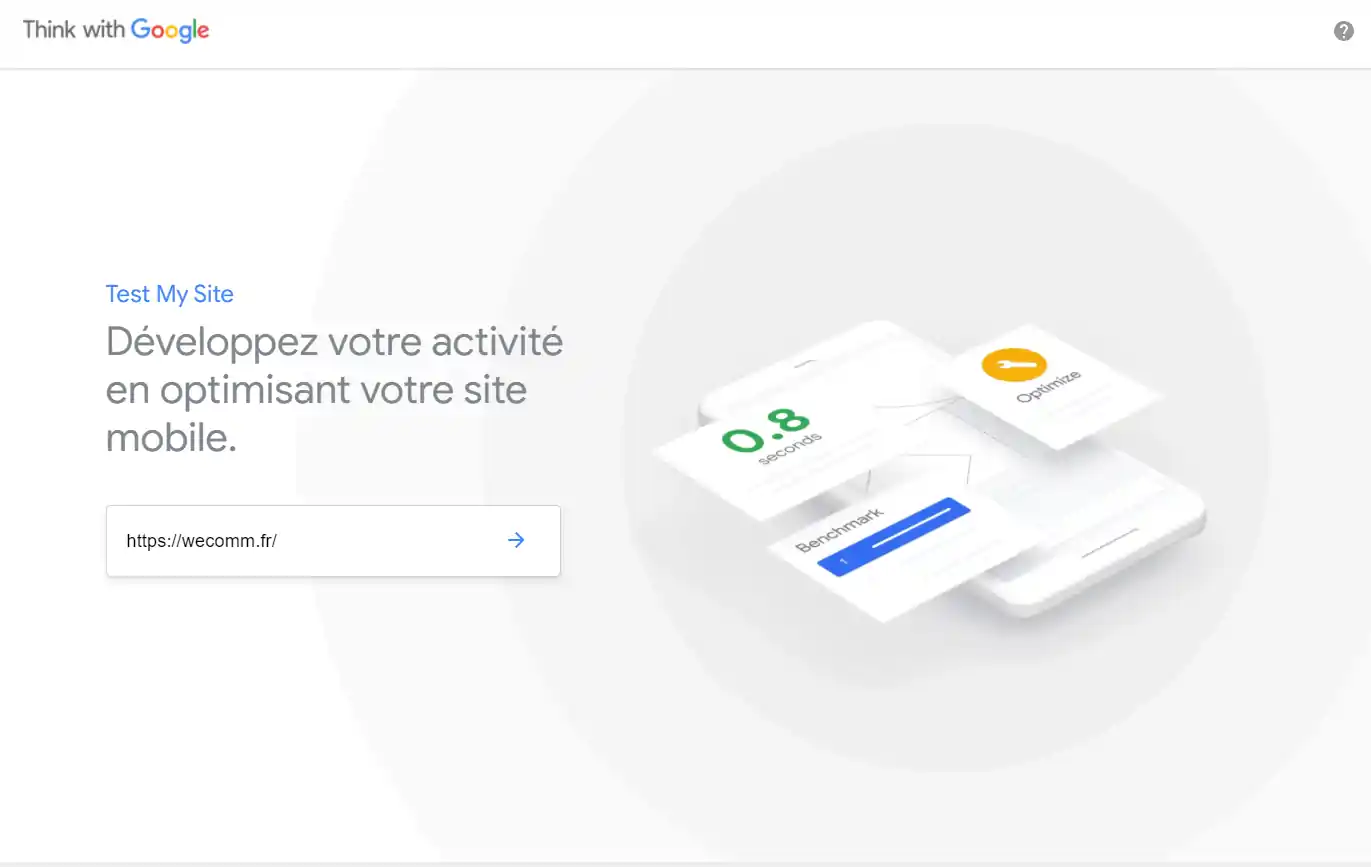
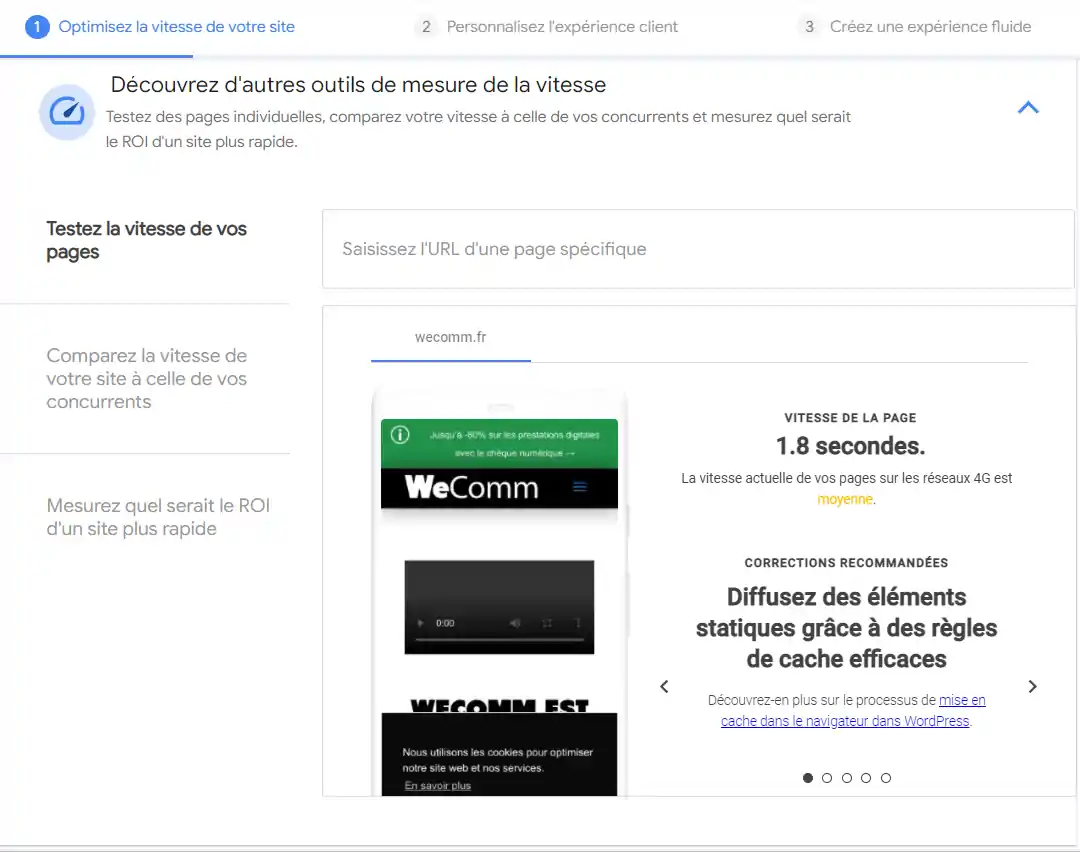
6. Test My Site par Think with Google ➔ : le test des performances sur mobile par Google
Google a développé un outil pour tester les performances d’un site sur téléphone : Test My Site.
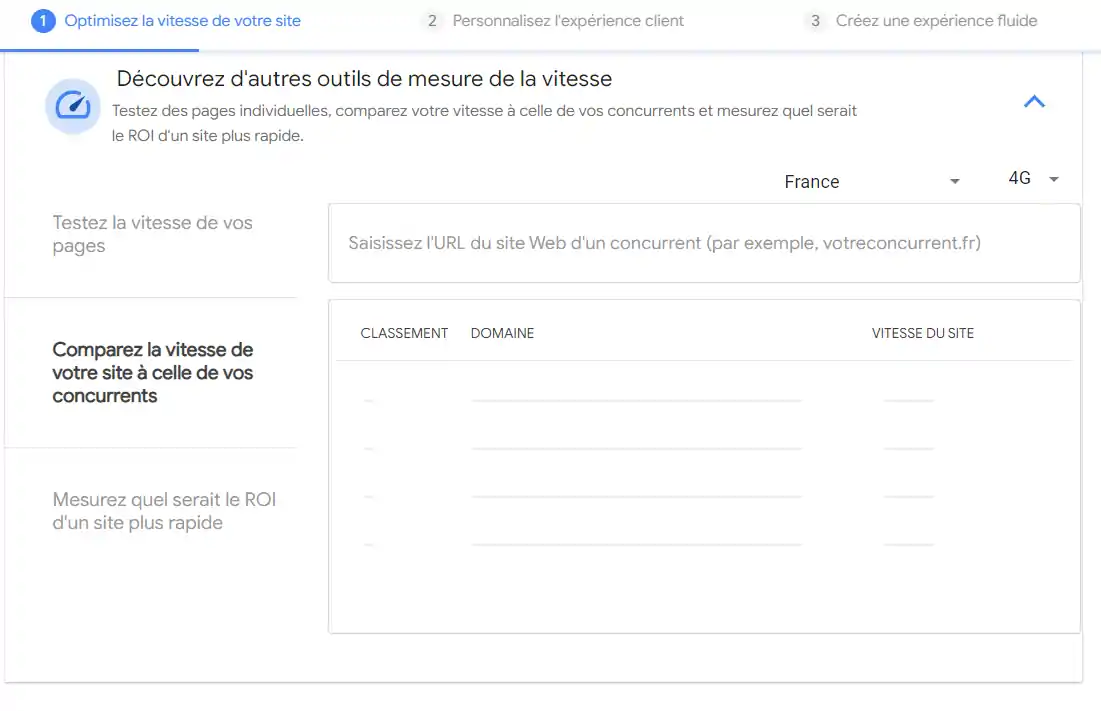
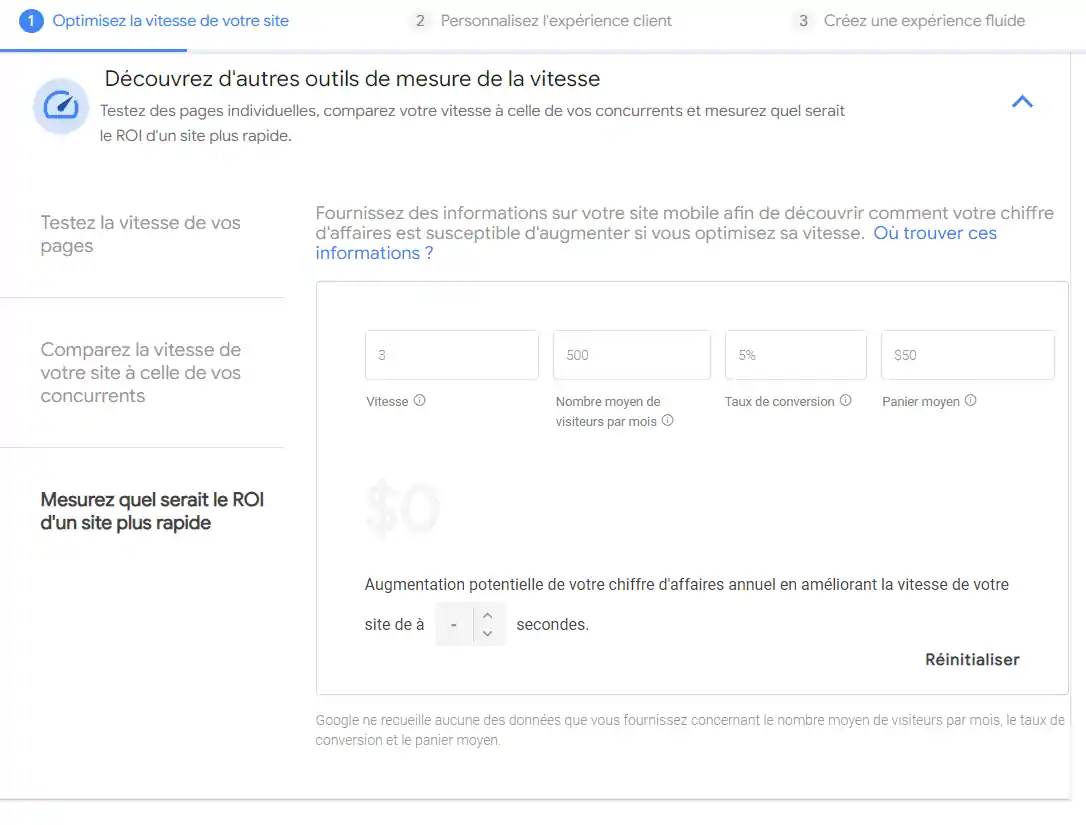
L’outil propose diverses fonctionnalités :
– Calculer la vitesse de vos pages,
– Comparer la vitesse de votre site à celle de vos concurrents,
– Mesurer quel serait le ROI d’un site plus rapide,
– Audit complet de la performance du site web.
L’outil ne propose donc pas que l’analyse, il va plus loin : vous pourrez comparer votre vitesse avec d’autres sites, ou estimer votre Retour sur Investissement si votre site était plus rapide, et enfin… un audit de la rapidité de votre site web.
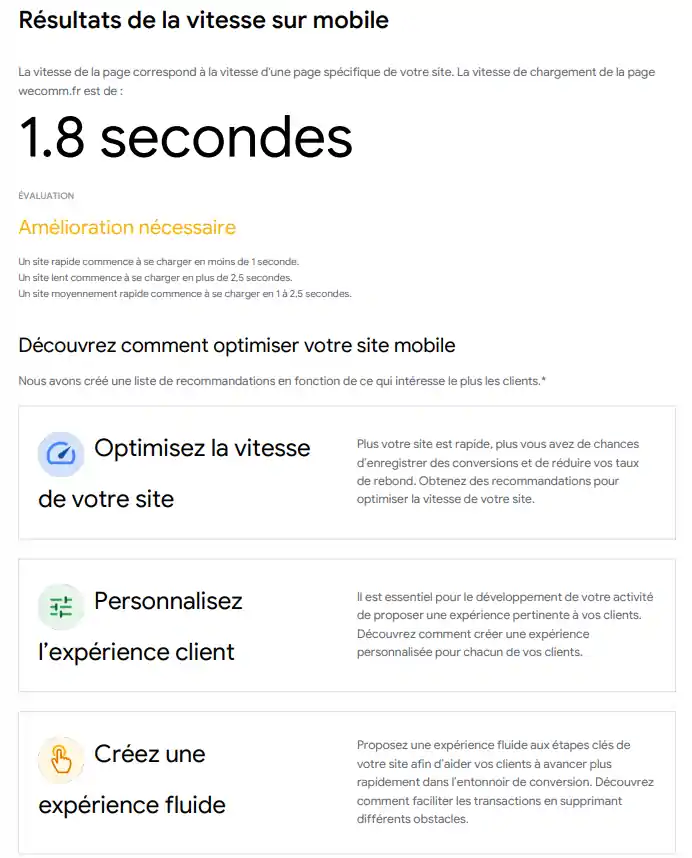
Cet audit complet ne vous sera (malheureusement) que délivré en échange d’un e-mail pour le recevoir au format PDF :
Nous avons donc reçu le rapport que voici : Rapport détaillé de wecomm.fr par Test My Site de Google (PDF).
Sur ce rapport détaillé, nous avons le droit à un affichage de nos performances mais aussi de trois rubriques :
- Optimisez la vitesse de votre site : conseils et recommandations,
- Personnalisez l’expérience client : Progressive Web App (PWA),
- Créez une expérience fluide : conseils pour l’UX (User experience) et l’UI (User Interface).
Ces rubriques comporteront des conseils pour améliorer la vitesse de votre site, mais sans plus d’intérêt. Ce sont des optimisations basiques, sans personnalisation réelle pour votre site Internet.
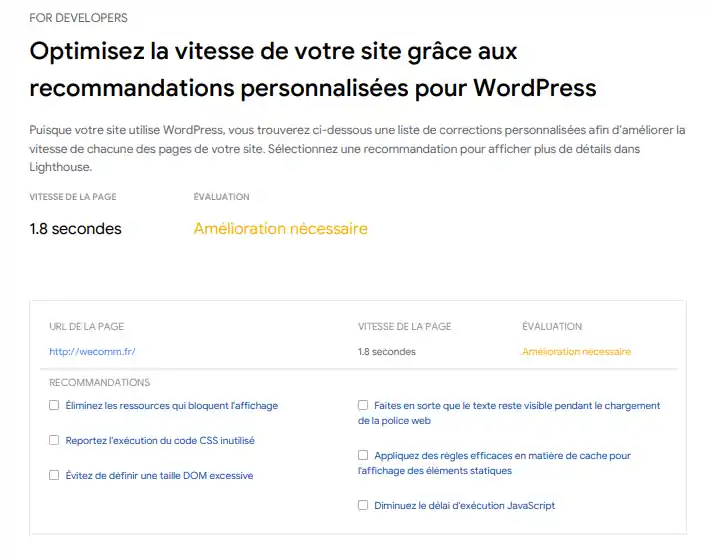
Le rapport propose aussi une partie « Checklist pour les développeurs » qui comporte mot pour mot :
- Des conseils pour optimiser votre site pour les Core Web Vitals,
- Accélérez la vitesse de votre site grâce aux recommandations personnalisées de ce rapport
- Vérifiez si votre site est une PWA installable et performante
- Mettez en œuvre Google Optimize afin de lancer des tests comparatifs côté serveur par rapport à différentes variantes
- Activez Google Identity Services et la saisie automatique afin de fournir à l’utilisateur un processus de connexion parfaitement fluide
- Ajoutez GPay à votre offre actuelle de modes de paiement, afin de simplifier et de sécuriser davantage le processus de règlement
- Vous disposez d’une application ? Vous pouvez connecter de manière parfaitement fluide vos pages Web à celles de votre application à l’aide de liens profonds, que ce soit sur Android (grâce aux liens d’application) ou sur iOS (grâce aux liens universels).
Nous avons enfin accès au « recommandations personnalisées » pour WordPress proposées ici :
L’outil n’est pas encore assez au point au niveau des recommandations personnalisées. En effet, aucun conseil « applicable » comme compresser tel ou tel fichier n’est proposé.
Ce sont des fonctionnalités proposées par la majorité des outils présents dans cet article.
L’outil reste tout de même utile de par son rapport au format PDF partageable simplement avec votre équipe.
Pourquoi optimiser la vitesse de mon site web ?

L’amélioration de la vitesse d’affichage et de la rapidité d’un site web est primordiale de nos jours.
Les téléphones mobiles sont davantage utilisés pour accéder à internet et les chiffres ne sont pas près de chuter.
En effet, plus de 50% de la population mondiale utilise un téléphone pour accéder à Internet en 2021.
De nos jours, l’utilisateur qui va visiter votre site internet sera intéressé par :
- La vitesse pour accéder à l’information,
- La réponse ou solution adaptée et concrète à sa requête,
- La pertinence et la qualité du contenu présenté.
Ces trois critères vont donner une bonne première impression à votre visiteur.
Comme on peut le voir, le premier point est « la vitesse à laquelle il accède à l’information ».
La vitesse de chargement de votre site web est le dernier rempart avant que l’internaute accède à votre contenu : bichonnez-là !
Qu’est-ce que le temps de chargement ?
Le temps de chargement d’une page est le temps que met la page web à s’afficher. De plus en plus pertinent, il est à optimiser attentivement sur un site web.
Cela devient plus simple grâce à des outils comme GTMetrix, WebPageTest ou Google PageSpeed Insight.
Un temps de chargement trop long a de nombreux effets néfastes :
- Pénalise votre référencement naturel (Google Core Web Vitals Update),
- Vos visiteurs quitteront votre site car il ne s’affiche pas assez rapidement,
- Vos ventes peuvent chuter et les internautes iront chez la concurrence.
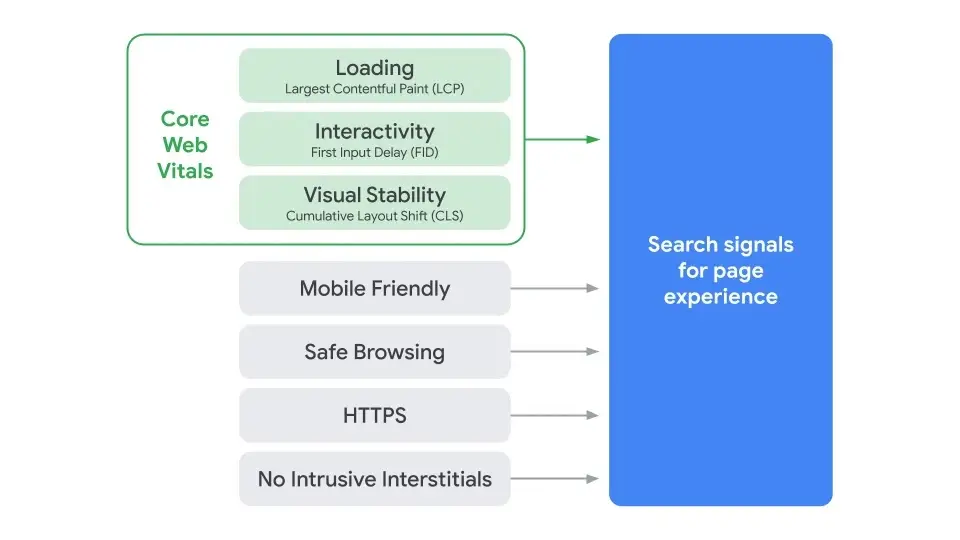
Core Web Vitals : un enjeu important

Core Web Vitals est un algorithme crée par Google visant à améliorer l’expérience utilisateur (UX).
Trois métriques se distinguent comme principales dans les Core Web Vitals :
- LCP : le temps de chargement,
- FID : la réactivité,
- CLS : la stabilité visuelle de la page.
En autres, voici les critères principaux des Core Web Vitals :
- Compatibilité mobile,
- Certificat HTTPS,
- Navigation sécurisée pour éviter les menaces et logiciels indésirables,
- Limitation des interstitiels intrusifs.

Vous pourrez trouver plus d’informations sur les Core Web Vitals sur cette page.
Comment optimiser la vitesse de mon site web ?

Pour optimiser les performances votre site, il faut commencer par analyser ses performances à l’aide d’un outil.
Ces outils vous permettront de mettre le doigt sur les problèmes majeurs qui entravent la rapidité de vos pages en quelques clics.
En effet, la majorité d’entre eux proposent des fonctionnalités spécialement conçues pour l’optimisation :
- Calcul de la taille de tous les fichiers présents sur la page,
- Mise en cache,
- Optimisation des médias (photos et vidéos),
- Optimisation de l’ordre de chargement des ressources Javascript ou CSS
- Test ordinateur et mobile séparé,
- Bridage de la connexion pour simuler un téléphone,
- Géolocalisation du test,
- Et bien d’autres très utiles pour tester la vitesse de votre site web.
Une fois les problèmes pointés du doigt et priorisés, il vous faudra procéder à la correction de ces derniers.
Avant tout, un point crucial : optez pour un hébergeur web de qualité !
Dans cet article, vous retrouverez les meilleurs outils pour mesurer et améliorer la vitesse d’un site internet.
Qu’est-ce qu’un bon temps de chargement ?
Le plus rapide est le meilleur. Les experts recommandant un temps perçu de moins de 2 secondes. Google s’attache à fournir un temps de chargement inférieur à 0,5 secondes.
Une différence existe entre la vitesse « perçue » et la vitesse « calculée » par un outil.
La vitesse perçue sera le temps ressenti lors de la visite du site web tandis que la vitesse calculée sera un score selon des tests à passer.
Quels sont les éléments à corriger pour améliorer la vitesse d’un site internet ?
Lorsqu’un test de vitesse est effectué, des points fondamentaux pour réduire les temps de chargement de la page sont vérifiés :
La taille des fichiers et leur « minification » (HTML, CSS, Javascript, médias, etc…)
- HTML
- CSS,
- Javascript,
- Photos et vidéos…
Ainsi, il est primordial de réduire au maximum la taille de ces derniers pour réduire leur temps de téléchargement et accélérer votre site web.
Pour les fichiers « texte » comme le HTML/CSS/Javascript, il convient généralement de les compresser au niveau serveur avec Gzip ou Brotli.
Les images et vidéos sont à optimiser avec plus de précautions : ce sont les éléments les plus lourds d’une page web.
En bref : des fichiers optimisés = un site plus rapide
Mettre en cache un fichier signifie créer une version statique de ce fichier pour les visiteurs de votre site.
Le résultat est sans équivoque : vous économisez de précieuses requêtes et votre serveur n’a plus besoin de les générer à chaque visite.
Il est très simple d’activer le cache (et de nombreuses autres options) sur WordPress grâce à des extensions de cache comme :
- W3 Total Cache (gratuit + premium)
- WP Fastest Cache (gratuit + premium)
- WP Rocket (premium)
- WP Super Cache (gratuit)
- Cache Enabler (gratuit)
En bref : activez une solution de cache sur votre serveur ou sur votre site web.
L’optimisation des images pour le web dans des formats adaptés tel que le WebP
Un point important à prendre en compte : ne pas délivrer d’images de grande résolution pour une image affichée plus petite.
Exemple : une image en 1920×1080 qui est affichée en taille 800×450 sur votre site.
Le poids de l’image sera énorme comparé à une image à la bonne résolution.
Ainsi, il est indispensable de les compresser à l’aide d’outils, logiciels ou extensions WordPress. De plus, certaines extensions WordPress (et WordPress lui-même) créent plusieurs tailles de vos images pour en afficher une à la bonne résolution.
Pour optimiser vos images, voici quelques outils et extensions :
En bref : des images plus légères = un site plus rapide
L’optimisation des vidéos pour le web
Les vidéos sont de loin le média le plus aimé des internautes ! Et pour cause, de nombreux sites et influenceurs l’utilisent quotidiennement dans leur communication.
Le petit soucis ? Une vidéo non optimisée, c’est lourd.
Une vidéo de 1mn30 peut rapidement atteindre plusieurs giga-octets (Go) à la sortie d’un logiciel.
Ainsi, avant de les partager sur votre site web ou sur les réseaux sociaux, il faut compresser ses vidéos. La vidéo de plusieurs Go se transforme rapidement en quelques Mo…
C’est pratique et en plus d’améliorer la vitesse de votre site, vous économisez (beaucoup) la bande-passante de votre serveur !
En bref : optimisez vos vidéos avant de les poster sur votre site ou changez celles qui ne sont pas compressées !
Le chargement différé ou asynchrone des ressources
De base, beaucoup de fichiers Javascript se placent dans l’en-tête de votre site web (au niveau codage).
Cela pose plusieurs problèmes :
- Le chargement de votre page se bloque,
- Les ressources importantes à charger sont en attente,
- Votre site est long à charger.
Pour pallier à ce problème, il existe deux solutions simples :
- Déplacer les fichiers de scripts et CSS non nécessaires au chargement de la page (comme une fonctionnalité tierce) en pied de page,
- Ajouter l’attribut « async » ou « defer » dans les balises <script>.
Pour les fichiers CSS, il existe la méthode du « Critical CSS » qui consiste à créer un fichier CSS (ou intégrer le code directement dans la page) ne contenant que le code besoin pour afficher le haut de la page.
En bref : Chargez vos fichiers Javascript et CSS importants en premier et placez les autres en bas de page.
Les redirections d’URL (301, 302, 307…)
Ainsi, il est important que vos pages ne contiennent pas de multiples redirections, ce qui serait catastrophique pour l’optimisation de votre site !
Comment améliorer les performances de mon site Internet à l’aide de ces outils ?
Grâce à ces outils, vous allez comprendre les causes de lenteur d’affichage de votre site.
Généralement causées par des problèmes courants, il est important de les cibler pour les corriger efficacement.
Vous pourrez ainsi optimiser les performances en corrigeant les problèmes techniques pour améliorer la vitesse du site web :
- Optimiser les fichiers HTML/CSS/Javascript,
- Compresser vos images et vidéos,
- Mettre un système de cache en place…
Ce qu’il faut retenir pour bien tester la vitesse du site web
À garder en tête en utilisant ces outils :
- Identifiez les moyens rapides et efficaces d’accélérer vos temps de chargement comme la taille des images ou le cache.
- Certaines optimisations peuvent être inapplicables, passez votre chemin et concentrez-vous sur les gros problèmes.
- Un bon hébergement est primordial : mettez-y le paquet !
Analyser la vitesse d’un site web n’a plus de secret pour vous
Sans rapport détaillé, optimiser la vitesse d’une page web est un vrai défi. Grâce à ces outils d’analyse de vitesse, la tâche devient bien moins compliquée.
De par leur algorithme et leur conception, ces outils détectent les points cruciaux à améliorer sur votre site Internet.
Ainsi, vous pourrez savoir quels éléments optimiser en priorité et améliorer rapidement la vitesse d’affichage de votre site.
Votre site est lent ?
Notre agence l’accélère et l’optimise !
0,1 seconde de chargement fait perdre 1.360 milliards d’euros à Amazon.
Quand on dit que la vitesse de chargement, c’est important, on ne rigole pas. Si votre site met plus de 3 secondes à s’afficher, vos visiteurs risquent d’aller chez un concurrent. Optimisons votre site web !
✔️ Des visiteurs satisfaits ✔️ Un meilleur référencement ✔️ Tous les types de sites
« * » indique les champs nécessaires























































![15 convertisseurs YouTube en MP3 [PC + en ligne]](https://wecomm.fr/wp-content/uploads/outils-convert-youtube-to-mp3-400x250.jpg)

Bonjour,
Puis-je savoir pourquoi d’un outil à l’autre on peut avoir des résultats complétements différents?
C’est une curiosité dont je n’ai toujours pas la réponse malgré mes recherches.
Hello Denis,
Merci pour votre commentaire !
En effet, vous aurez des résultats différents de l’un à l’autre car :
C’est pour cela que je conseille de se cantonner à un outil lorsque l’on a choisi, histoire de ne pas avoir de disparités.
Le point de repère peut être les Core Web Vitals qui devraient être similaires d’un outil à l’autre.
Encore merci à vous !
Brandon.