
Optimiser les images présentes sur son site web pour le référencement est une pratique à ne pas exclure de sa stratégie SEO. Il se peut que vous manquez une opportunité de trafic organique.
Nous allons apprendre à optimiser les images pour le SEO à travers quelques bonnes pratiques.
Google Images
Vous le savez : Google ne voit pas les pages d’un site comme nous, humains, nous les voyons.
En effet, Google est un robot qui va agir comme une personne « aveugle » et ne s’attacher qu’aux données techniques des images.
Ce n’est pas comme si le moteur de recherche avait le choix… Pour le moment !
Google Images est maintenant une source de trafic et de clics non négligeable.
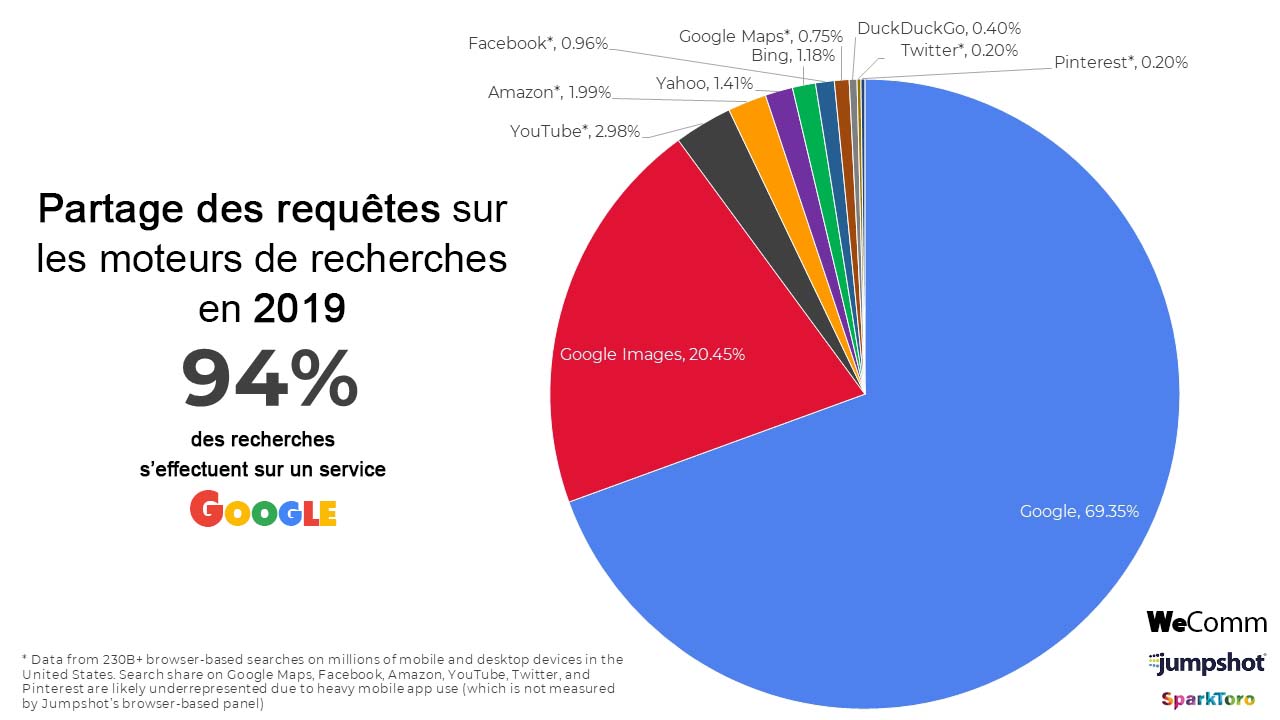
D’après l’étude menée par SparkToro en 2019, plus de 20% des recherches sont effectuées sur Google Images :

Statistiques des recherches Google en 2019 – SparkToro
C’est quoi l’optimisation des images pour le SEO ?
Cette pratique vise à améliorer le positionnement sur Google des images selon les requêtes des utilisateurs.
Cela va apporter de la visibilité, des clics et du trafic à vos images et donc à votre site web.
Certains secteurs ont beaucoup d’intérêts à améliorer leur référencement des images dans la recherche Google :
- Les sites E-Commerce,
- Banques d’images,
- Portfolios de photographes, artistes, graphistes…,
- Les agences de voyage,
- Les agences de communication,
- Les sites présentant des recettes de cuisine…
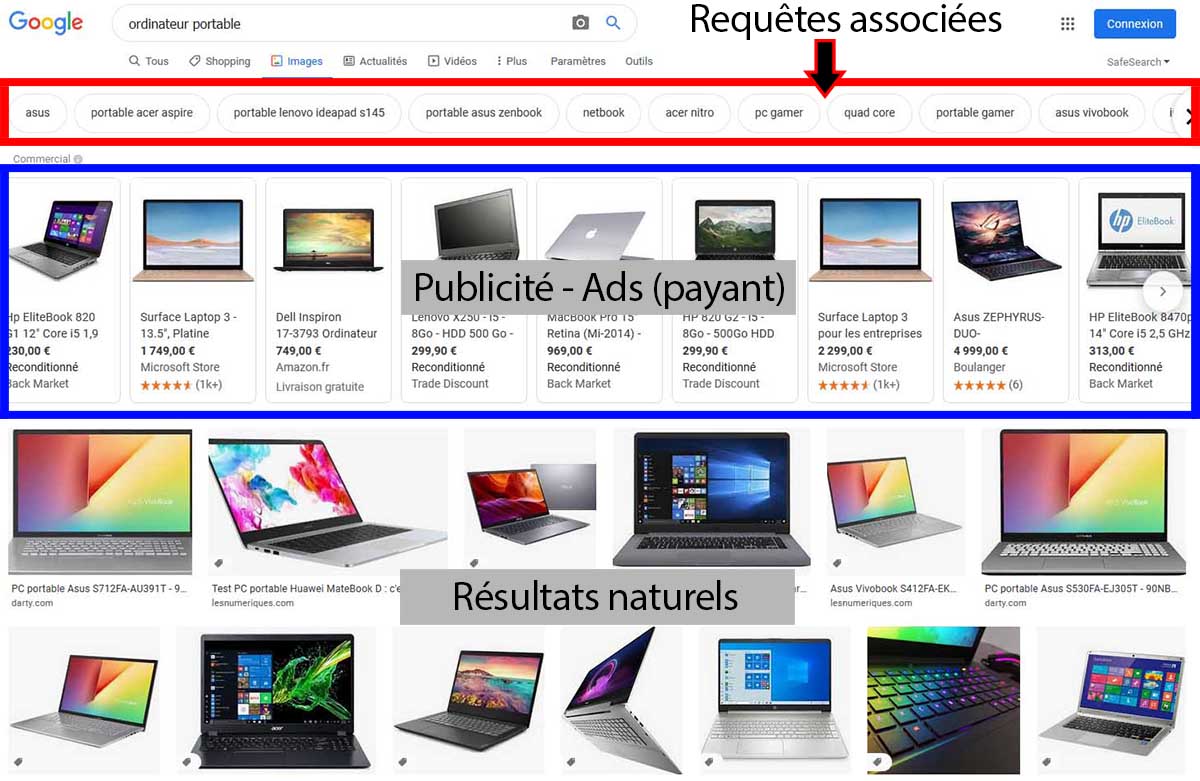
Voici un exemple de résultats d’images sur Google pour la requête « Ordinateur portable » :

On peut voir que les résultats sont composés de trois éléments :
- Les requêtes associées
- La publicité payée du Shopping
- Et enfin, les résultats naturels ou organiques
Les requêtes associées
La première chose affichée sont les recherches similaires. Le principe est le même que les « Recherches associées » lorsque l’on recherche sur Google.
Si l’on clique sur un tag, de nouveaux résultats seront proposés ainsi que de nouveaux tags.
Cette fonctionnalité est utile pour la recherche de mots-clefs pour les images.
La publicité payée
Comme tout résultat Google, nous avons le droit à l’encart « Advertising », où les annonceurs paient pour apparaître en premier sur les recherches qui les intéressent.
Si vous souhaitez faire de même pour vos produits, n’hésitez pas à contacter notre agence de publicité payante (SEA).
Les résultats naturels (organiques)
En troisième position, nous avons les résultats naturels, qui ont beaucoup évolués avec le temps.
Pour cette requête, les résultats sont similaires à ceux du « Shopping ». Voyez l’étiquette située dans le coin inférieur gauche de chacun d’entre eux.
Il est même possible de connaitre la disponibilité ou non du produit et le vendeur de ce dernier. Merci aux données structurées !
Pourquoi optimiser le référencement de mes images ?
La réponse tombe sous le sens : attirer de nouveaux visiteurs sur votre site web. Et ceci de manière naturelle, complètement gratuite.
Avant, Google séparait totalement la recherche textuelle et la recherche par images.
De nos jours, les résultats sont « mixés » et se complètent.
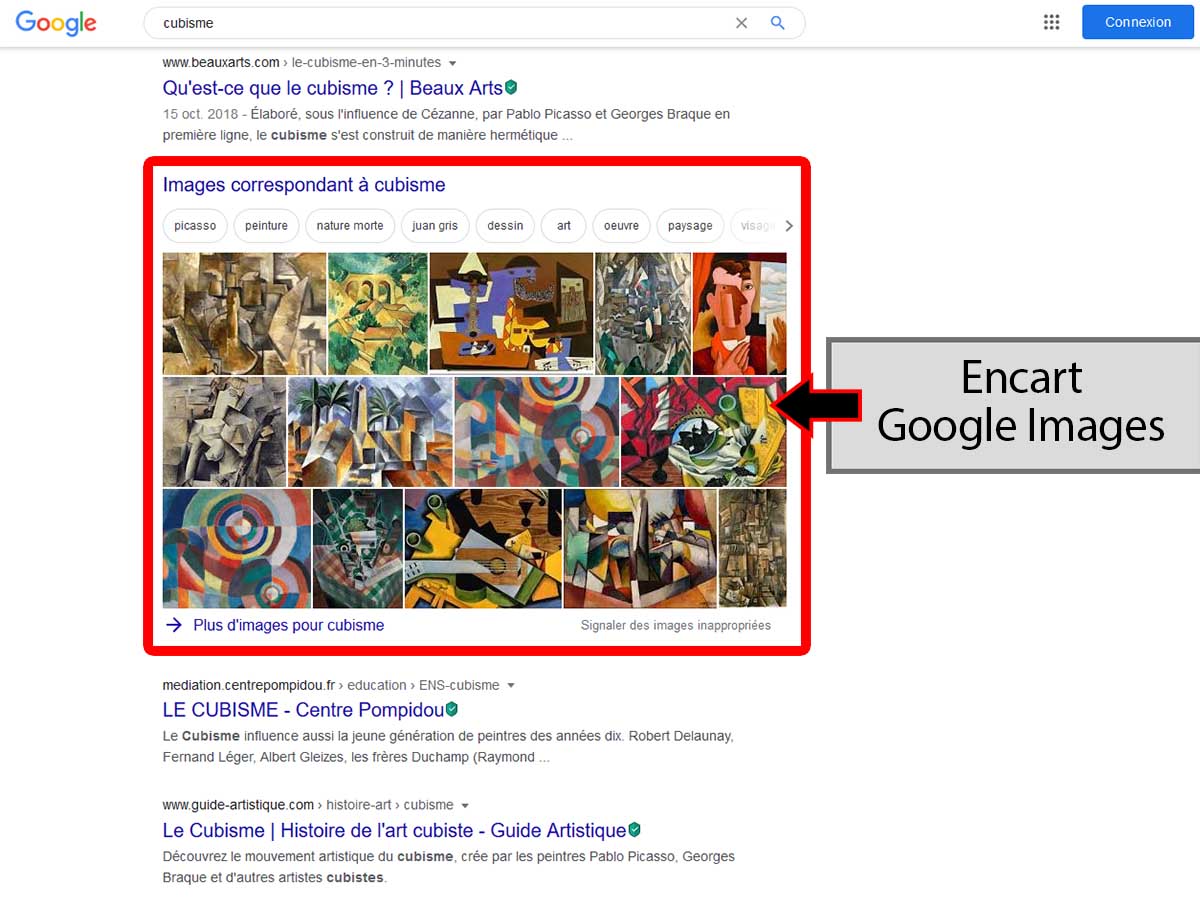
Lorsqu’une requête est effectuée, les deux résultats sont proposés (si cela est pertinent) :

Résultats Google Images dans la recherche Google
Comment bien référencer ses images sur Google ?
Nous allons faire le tour des bonnes pratiques pour optimiser ses images et augmenter les impressions et les clics vers nos images.
Sans surprise, le référencement d’images a sa place dans une stratégie de référencement SEO.
Au programme de ce guide :
- Le nom du fichier : comment bien l’écrire ?
- Renseigner l’attribut « alt » : le texte alternatif
- Utiliser la balise <img> pour insérer ses images
- Le contenu et le contexte autour de l’image
- Ajouter une légende ou « caption »
- Optimiser le poids et choisir le bon format pour ses images
- Utiliser des images uniques et de bonne qualité
- Utiliser un sitemap XML pour les images
Bien écrire le nom du fichier
Premier point, et l’un des plus importants : le nom du fichier.
Souvent délaissé car réécrit par des algorithmes ou simplement non réfléchi avant de mettre en ligne une image, il est nécessaire au bon référencement d’une image.
Il faut que le nom du fichier soit descriptif, convienne et comporte les mots-clefs relatifs à l’image, par exemple :
« exréfgoogle142.png » ou « IMG185235.jpg »
sont bien moins explicatifs visuellement que
« referencement-google-exemple.png »
Pour bien rédiger le nom du fichier :
- Utiliser des traits d’union « – » à la place des espaces
- Éviter les majuscules ou accents
- Ne pas écrire de titres trop longs
- Ne pas abuser des mots-clefs (pas de « keyword stuffing »)
Renseigner l’attribut « alt » (le texte alternatif)
Le texte alternatif ou attribut « alt » réside au sein de la balise HTML <img> et sert de description textuelle de l’image.
Cet attribut sert en premier lieu à rendre accessible votre image à tout type d’internaute. En particulier les visiteurs atteints de cécité, qui ne seront pas capables de voir votre image.
Google qui n’est pas capable de « voir » les images va se servir de cet attribut pour savoir de quoi elle parle. Et donc la classer selon le contenu de ce dernier.
De plus, si le navigateur n’arrive pas à afficher une image, c’est ce texte qui la remplacera. C’est très utile dans une démarche UX/UI, axé pour le bien-être de l’utilisateur sur le site web.
Très souvent, les outils pour tester votre référencement vous indiquent les attributs non remplis.
Il est indispensable de remplir l’attribut alt, et de la bonne manière :
- Décrire textuellement ce que l’on voit visuellement sur l’image
- Ne pas abuser des mots-clefs (pas de « keyword stuffing »)
Utiliser la balise <img> pour insérer ses images
Certaines images, qui sont purement décoratives sont ajoutées via CSS. Ces images ne sont pas référencées par Google.
Or, les images que l’on ajoute pour ajouter de l’information, du contenu à une page doivent être insérées avec du code HTML :
<img src= »balise-html-img-seo.jpg » alt= »Utiliser la balise HTML « img » pour le SEO de ses images » width= »400″ height= »250″ />
On peut voir que le titre du fichier et que la balise alt sont correctement rédigés, selon les bonnes pratiques énoncées dans cet article.
Note pour les utilisateurs de WordPress : Pour remplir les attributs « alt » sur WordPress, il vous suffira d’accéder à votre bibliothèque de médias dans l’onglet « Médias » et les remplir pour chaque image. WordPress se chargera de les afficher à chaque fois que l’image est utilisée sur votre site. Plutôt pratique, non ?
Le contenu et le contexte autour de l’image
Cela paraît peut-être logique, mais ce n’est pas toujours mis en oeuvre : le contenu textuel situé autour de l’image est important.
Comment Google peut-il parfaitement interpréter une image si le contenu situé autour n’a aucun rapport ?
Dans l’autre sens, ajouter une image qui n’est pas pertinente avec son contenu est également une mauvaise pratique.
Quelle serait l’utilité d’ajouter une image d’un marteau dans un article qui parle de pharmacologie ? Aucun, mise à part si vous souhaitez faire une analogie entre les deux thèmes.
Veillez à fournir un contenu pertinent autour de l’image insérée.
Ajouter une légende ou « caption »
Afficher une légende explicative autour de l’image est très bien vu. Que ce soit par l’utilisateur qui va visiter votre site ou par Google.
Ce n’est pas un facteur direct du référencement d’images mais cela améliore grandement l’expérience utilisateur sur votre site web.
Exemple du code HTML :
<figure>
<img src= »https://wecomm.fr/wp-content/uploads/2020/03/logo-agence-communication-aix-en-provence-marseille-noir.png » alt= »Logo de l’agence WeComm » width= »360″ height= »118″ />
<figcaption>Je suis une légende – WeComm</figcaption>
</figure>

Voici un petit article pour bien ajouter les légendes aux images en HTML5.
Optimiser le poids de ses images et choisir le bon format
Inutile de le préciser : le format et le poids d’une image sont des facteurs très importants. Pour Google ou les visiteurs, l’histoire est la même : réduire les temps de chargement et augmenter l’accessibilité.
Voici un guide pour optimiser ses images sur le web qui vous expliquera le processus point par point.
Premièrement, il est conseillé d’afficher une image dans sa taille originale.
Par exemple, afficher une image en 800×450 alors que l’image originale est de 1920×1080 augmenterait considérablement le poids de votre image.
De plus, pensez à renseigner la width (largeur) et la height (hauteur) dans la balise <img>.
Ensuite, il est important d’utiliser les bons formats selon le type d’image :
- Logos, bannières : WEBP, PNG, JPEG, SVG
- Image dans un article : WEPB, JPEG, SVG
- Icône : SVG, WEPB, PNG, JPEG
Une fois vos images optimisées, vous pouvez utiliser cette liste d’outils pour tester la vitesse d’affichage de votre site.
Utiliser des images uniques et de bonne qualité
Ne pas afficher les mêmes images que d’autres sites sur Internet est assez important.
Quelle valeur va ajouter votre page web comparée à une autre si vous proposez le même contenu ?
Si vous utilisez des images libres de droit ou des « Stock photos », il est conseillé de les modifier pour les rendre unique.
De plus, proposer des images de bonne qualité, avec une résolution suffisante (1200px de largeur, selon les guidelines de Google) est également une bonne pratique.
Utiliser un sitemap XML pour les images
Si vous êtes familiarisé avec les sitemaps, vous aurez compris : le but est de référencer toutes les images qui apparaissent sur votre site dans un seul et même fichier XML. Et l’envoyer aux moteurs de recherche pour qu’il les indexe.
Ainsi, vous vous assurez que les moteurs de recherche ne ratent rien lors du crawl.
Lisez ces consignes du sitemap pour images afin de les intégrer facilement.
Voilà ! Grâce à ces bonnes pratiques, vous pourrez optimiser efficacement vos images et leur position dans les résultats de recherche.
Vous connaissez des conseils similaires ou d’autres optimisations ? N’hésitez pas à nous en faire part en commentaire !







![15 convertisseurs YouTube en MP3 [PC + en ligne]](https://wecomm.fr/wp-content/uploads/outils-convert-youtube-to-mp3-400x250.jpg)


0 commentaires