VisualyScan :
Application de pointage digital pour Entreprises
Visualy est une application mobile permettant de gérer la présence d’employés au sein d’une entreprise. Via un badge QR Code, les salariés s’identifient simplement avec leurs mobiles.
Le challenge
Visualy souhaitait améliorer sa visibilité afin d’augmenter ses prospects. Son activité est numérique et un bon site Internet était essentiel pour présenter ses services. Le site était déjà crée mais nécessitait une refonte afin d’en améliorer son contenu et les abonnements au logiciel.
Les changements à faire chez Visualy
Après une brève inspection du site, nous avons mis en lumière les points à améliorer. Par exemple, les calls to action n’était pas optimisés et non cliquables, plusieurs fonctionnalités n’étaient pas exploitées comme l’accès rapide à l’application pouvant inciter les prospects à l’achat. Aussi, le site n’était pas compatible sur mobile (responsive), pour une application disponible sur mobile le « taux de rebond » était donc conséquent.
Visiter le site :
https://go.visualyscan.com
VisualyScan veut se montrer sur le web

Une réponse adaptée
WeComm a donc conceptualisé la refonte de toute la Landing Page de Visualy.
Sa refonte est donc passée par plusieurs étapes :
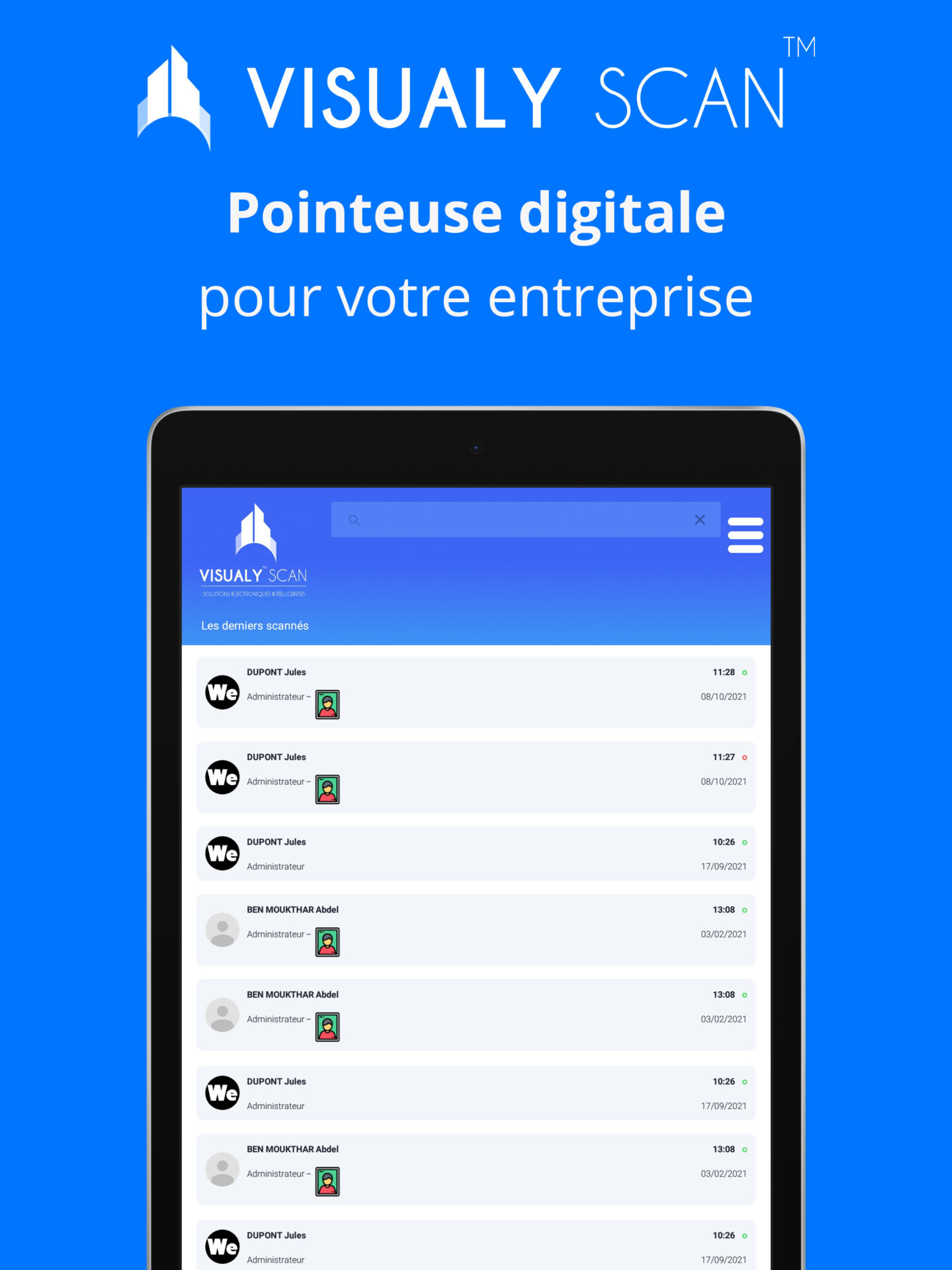
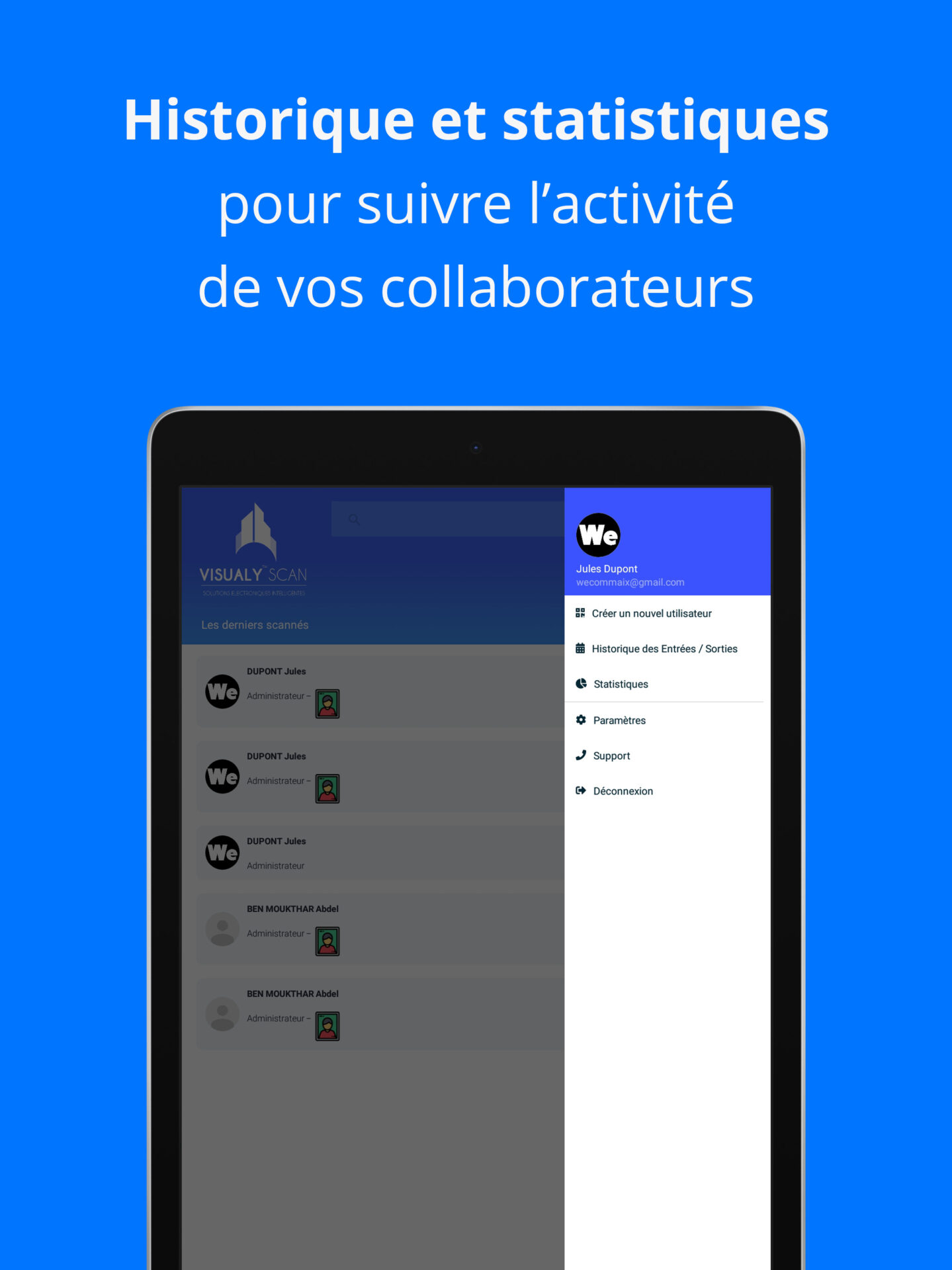
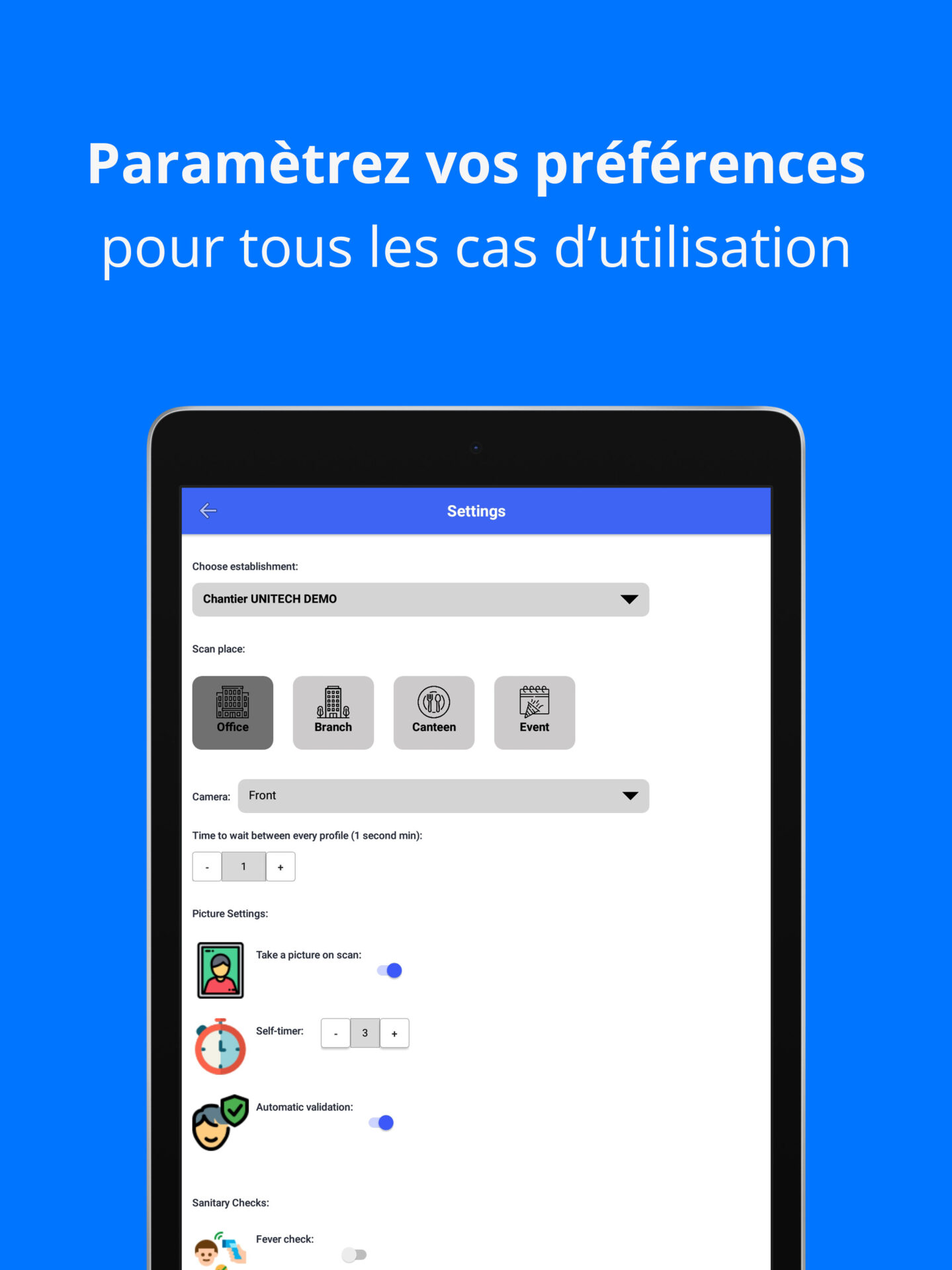
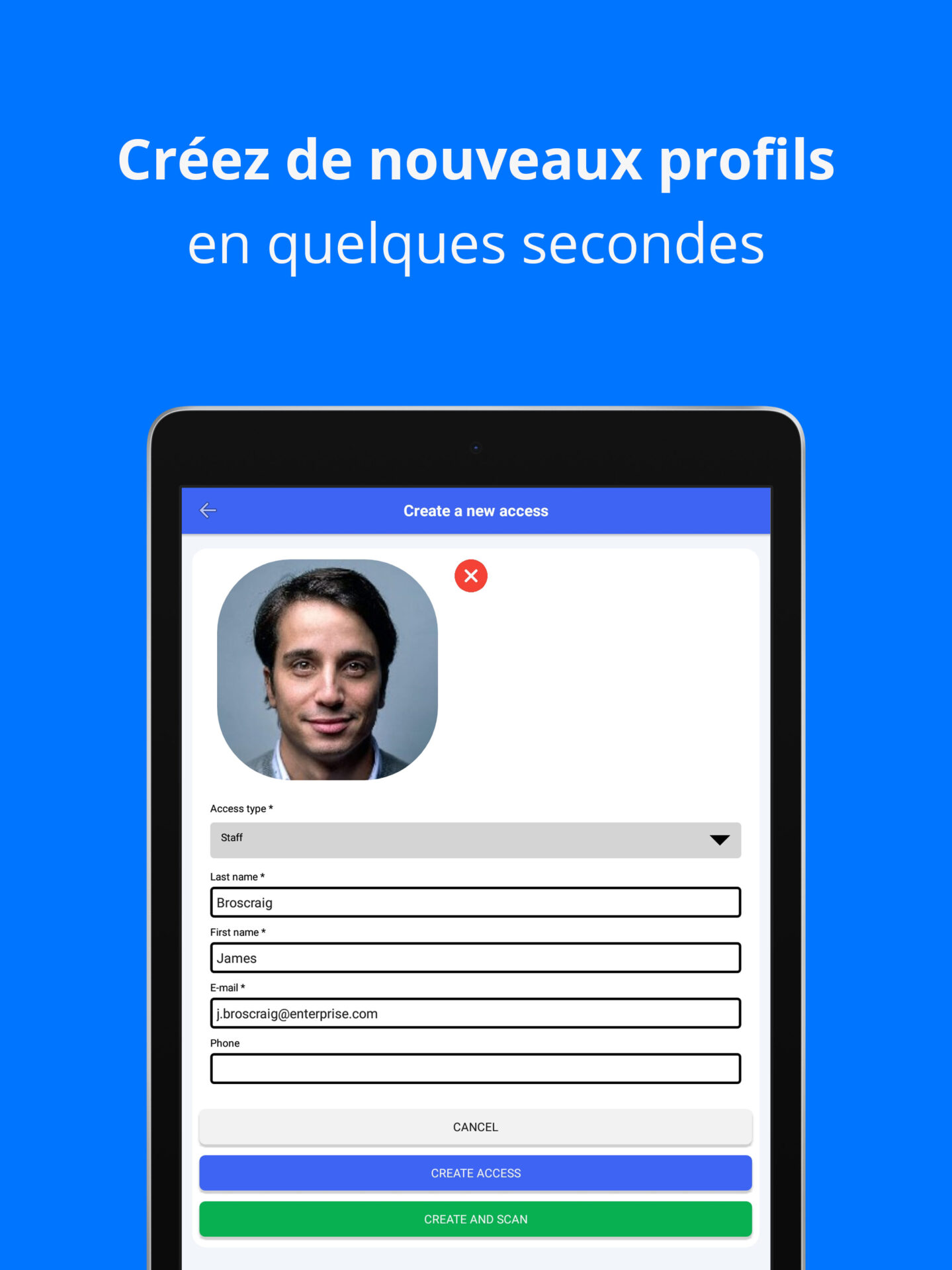
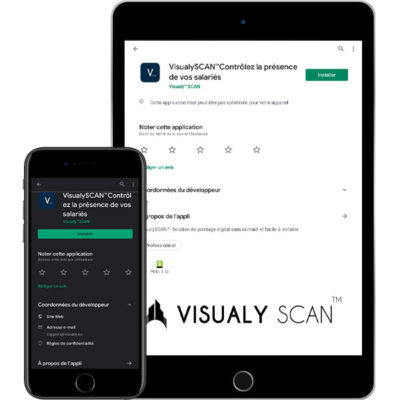
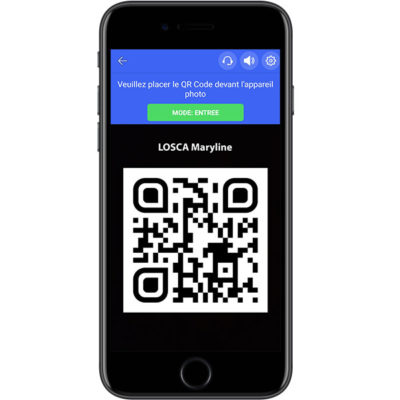
Création d’images de l’application pour les stores
Après demande de Visualy, nous avons conçu les images, captures d’écrans et mockups de l’application. Ces images sont présentes sur leurs pages dans les stores ainsi que sur le site web. Elles vont permettre de facilement renseigner les potentiels clients à propos des informations à savoir sur l’application.
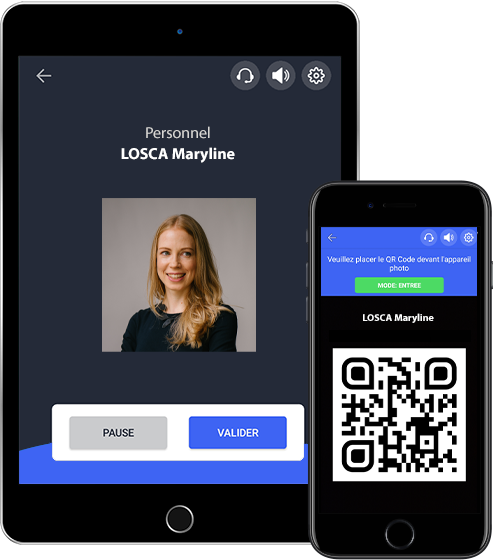
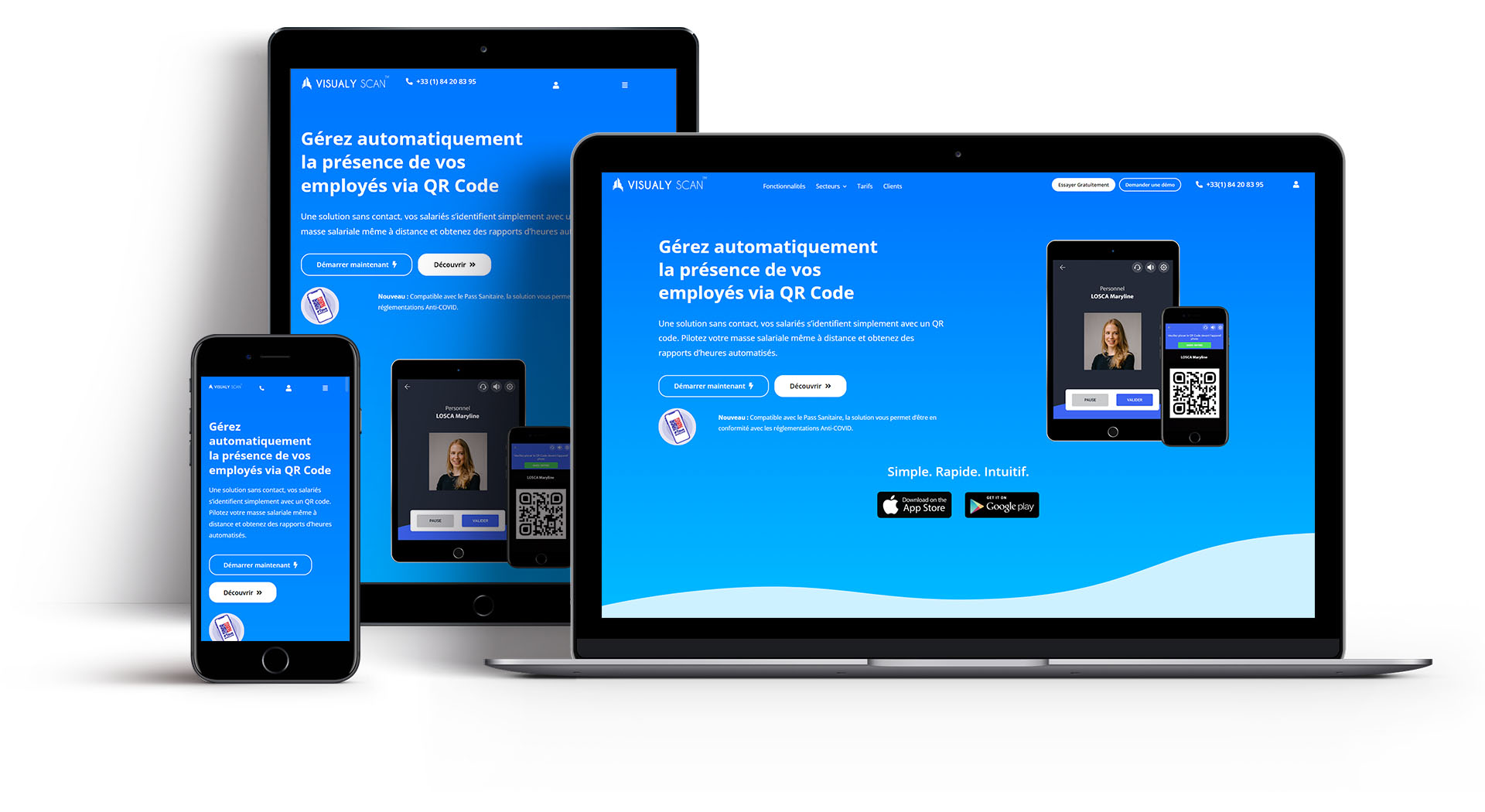
Création d’images de l’application pour le site
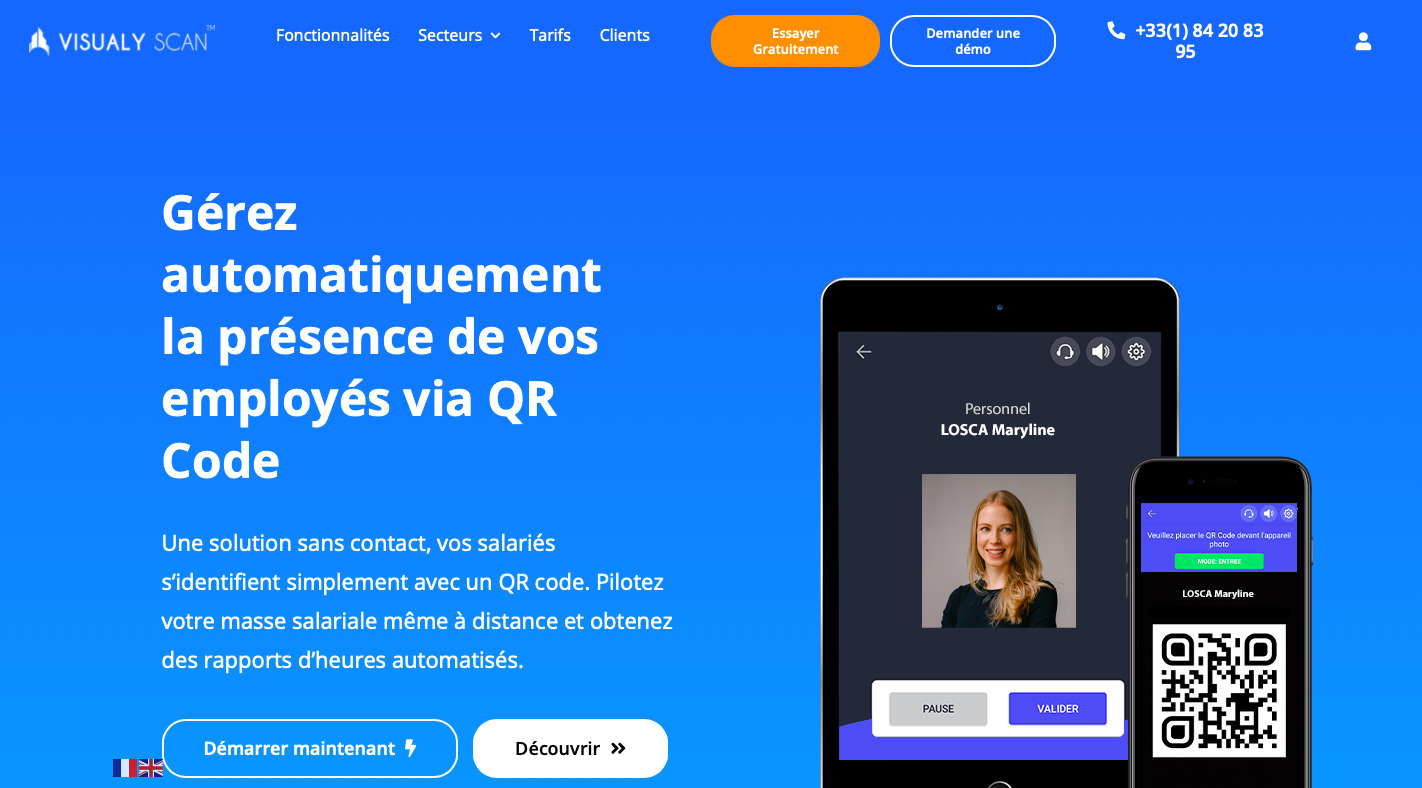
Nous avons pris des captures d’écrans de l’application et de son fonctionnement afin de les mettre en valeur dans des mockups d’iPad et d’iPhone. Cela permet à l’utilisateur de se projeter et de voir le rendu qu’aura l’application sur son appareil. Ainsi, il sera plus enclin à télécharger une application qui semble optimisée et dont l’affichage est correct.
Amélioration du parcours utilisateur
La navigation des utilisateurs n’était pas facilitée, ce qui engendrait des taux de rebonds élevés.
Bien des éléments étaient à améliorer, comme les graphismes ou des fonctionnalités n’étant pas disponibles puisque les boutons n’étaient pas cliquables sur le site. Nous avons commencé par améliorer les titres.
L’amélioration des titres du site est très importante. Tout d’abord, les gros titres d’une page vont être les premiers à être lus sur un site web. S’ils ne sont pas pertinents, il est facile de perdre plusieurs prospects.
Ainsi, l’optimisation des balises titres va être indispensable. De plus, une optimisation des balises titres et de la syntaxe va permettre une meilleure identification des titres par Google ce qui va emmener à un meilleur référencement sur les moteurs de recherche.
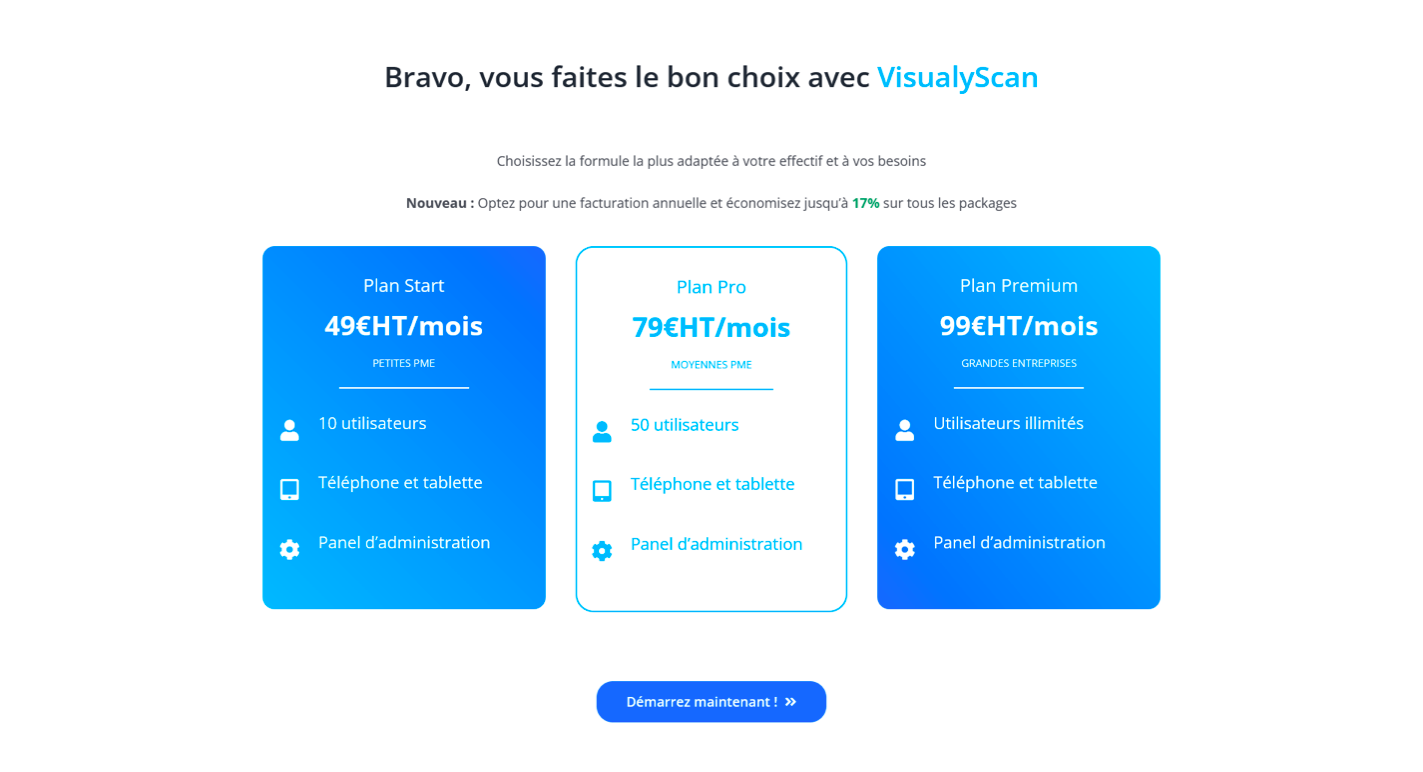
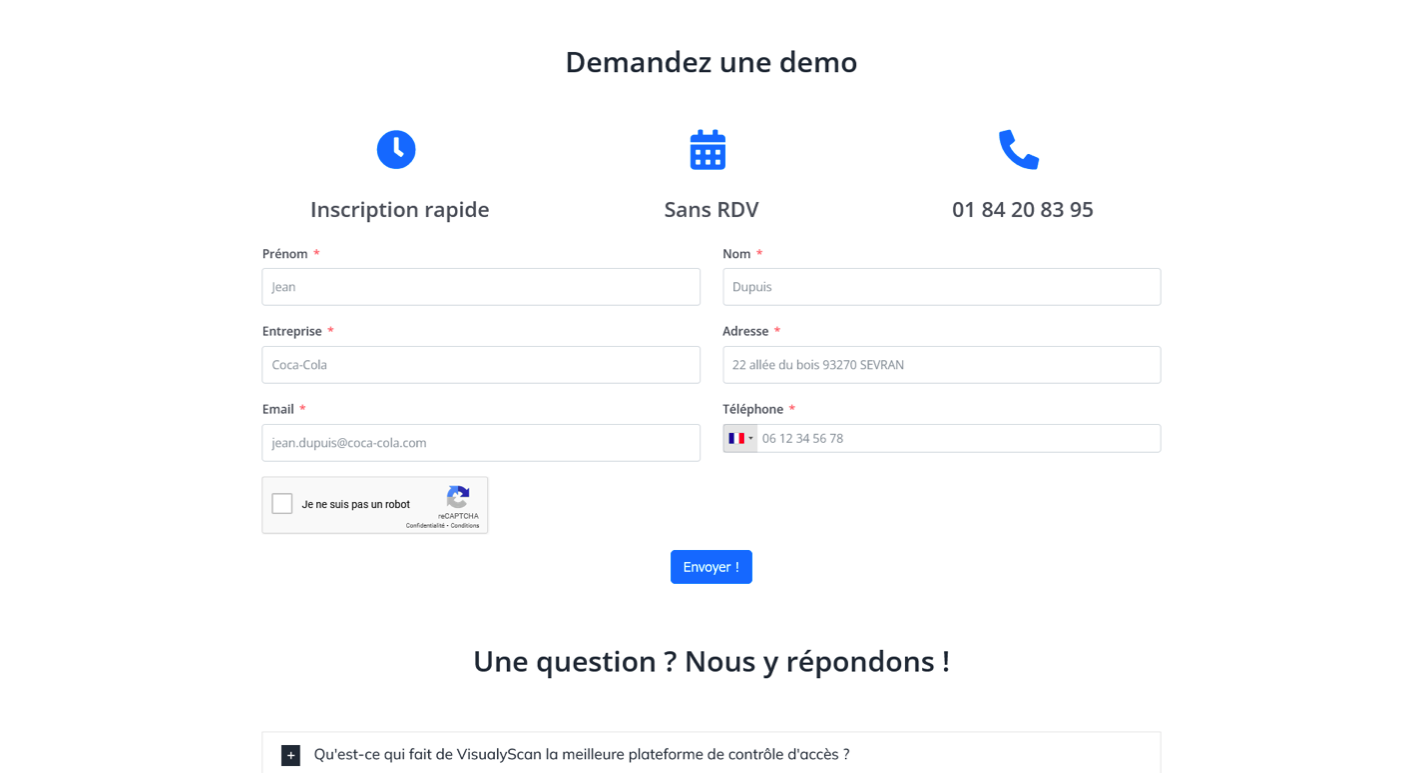
Il est également indispensable d’avoir de bons Call To Action. Un Call To Action se traduit en français par un bouton d’appel à l’action. Il incite l’internaute à faire une action en cliquant sur un bouton. Ici les Call To Action ne doivent pas être négligés car ils vont permettre une grande augmentation des prospects en incitant les utilisateurs à contacter VisualyScan ou télécharger l’application.
Et enfin, afin de répondre nativement aux questions des prospects, nous avons mis en place une FAQ avec les questions les plus probables des visiteurs. Cette FAQ va potentiellement pouvoir convaincre les clients douteux et donc augmenter le nombre de clients.
D’autres projets développés par notre agence
Un projet pour votre entreprise ?
Discutons-en !